Native Selects vs. Custom Dropdowns
One common UI component is the dropdown menu, often used for selecting options from a list. Dropdowns can come in two main forms: native selects (<select>) and custom dropdowns (often built with HTML lists using <ul> and <li>). We will refer to both collectively as "dropdowns".
Dropdowns that are alphabetized in the original language often lose their alphabetical order when translated into other languages. To address this, we developed a feature that alphabetizes dropdowns after translation, improving the user experience for users browsing the website in languages other than the original. In this article, we’ll discuss this feature and how it enhances both types of dropdowns by alphabetizing their contents. We'll also dive into how you can sort custom dropdowns based on specific child elements using a Child Selector.
Native Selects: Native select elements are the built-in dropdowns provided by HTML:
<select>
<option>Option A</option>
<option>Option B</option>
<option>Option C</option>
</select>
These are straightforward to use and are supported across all browsers. However, they offer limited styling and customization options.
Custom Dropdowns: Custom dropdowns, on the other hand, are built using more flexible HTML elements like <ul> and <li>:
<div class="dropdown">
<button class="dropdown-button">Select an option</button>
<ul class="dropdown-content">
<li>Option A</li>
<li>Option B</li>
<li>Option C</li>
</ul>
</div>
Custom dropdowns allow for extensive styling and interaction customization but require more effort to implement.
Introducing Alphabetization for Dropdowns
To improve the usability of both native selects and custom dropdowns, we’ve developed a feature that alphabetizes their options post-translation. This feature ensures that users can easily find and select options when dealing with long lists, in any language.
Alphabetizing Native Selects
For native select elements, the alphabetization feature works by sorting the <option> elements based on their text content.
Alphabetizing Custom Dropdowns
For custom dropdowns, the process is similar but requires handling the <ul> and <li> elements. This is where the Child Selector comes into play.
What is the Child Selector?
The Child Selector is a CSS selector that targets elements in the HTML element tree that determine the sorting order. For example, consider the following custom dropdown, where the <span> elements define the sorting order, but it is the <li> elements that actually get re-ordered in the end:
<ul class="country-list"> <!-- This is the dropdown root element (targeted by the CSS Selector) -->
<li> <!-- This element gets sorted -->
<span class="country-name">Canada</span> <!-- This element defines the sorting order (targeted by the Child Selector) -->
</li>
<li>
<span class="country-name">Portugal</span>
</li>
<li>
<span class="country-name">United States</span>
</li>
</ul>To sort this list by the country names, we use .country-name as the Child Selector. This selector targets the text that should determine the ordering, thus ensuring the list (the <li> elements) is ordered correctly.
Using the Feature in Your Project
To add this feature to your project, follow these steps:
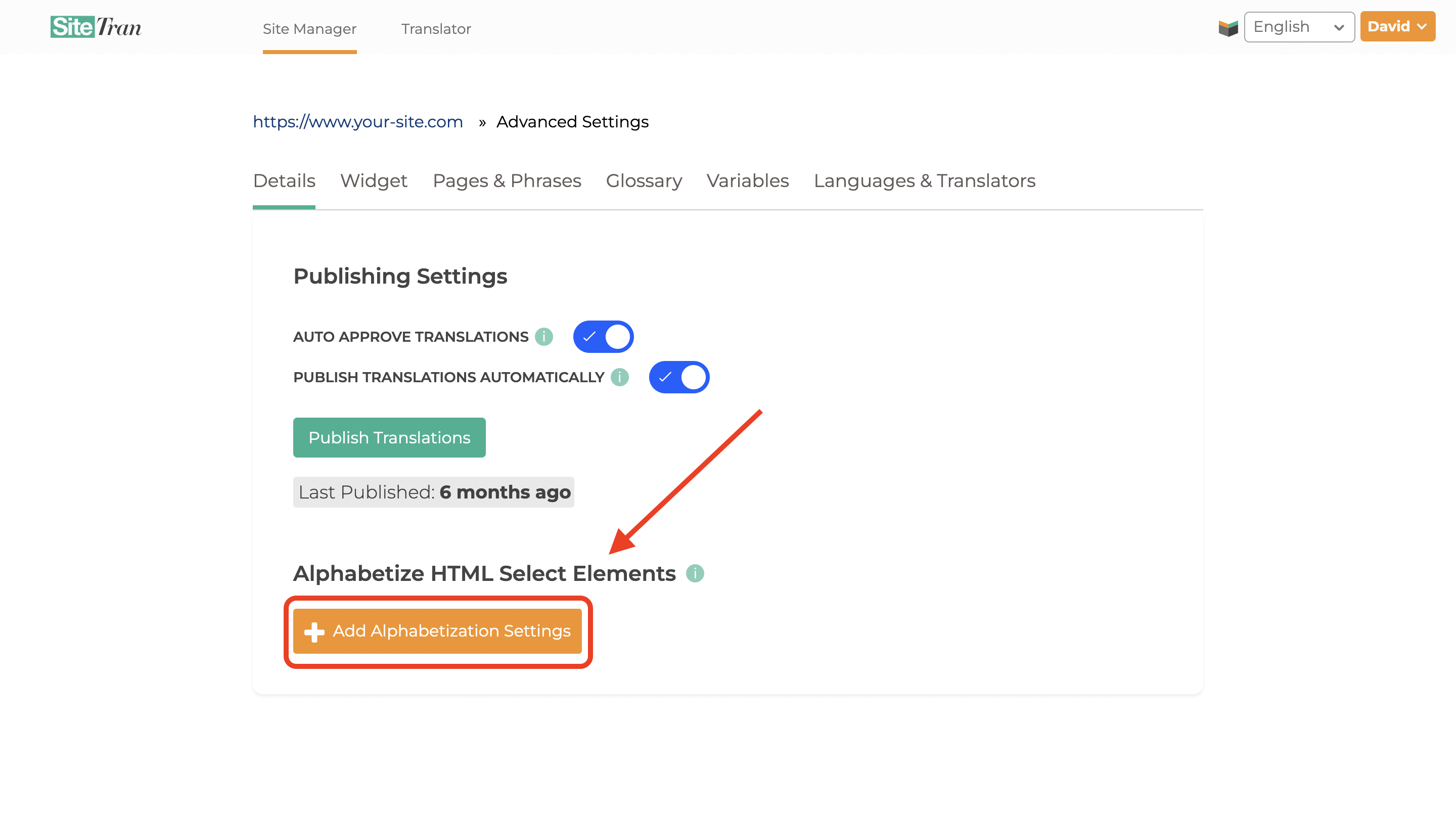
1. Go to Advanced Settings
From within the "Details" tab, click on "Advanced Settings," and then select "Add Alphabetization Settings."

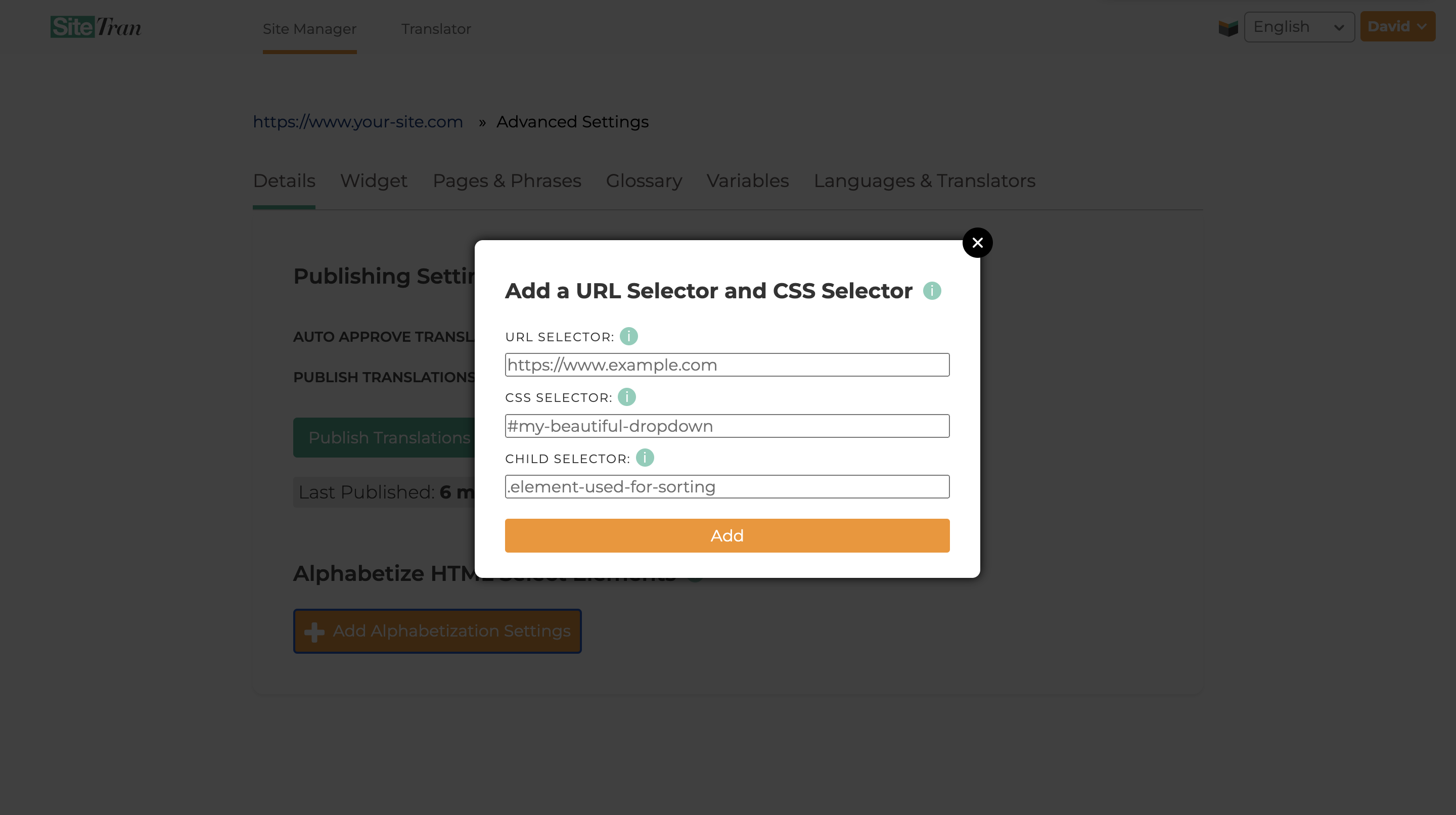
2. Add URL and CSS Selectors
Specify the URL Selector and the CSS Selector for your dropdown. The URL Selector indicates the URL where your dropdown should be alphabetized, while the CSS Selector precisely targets your dropdown on the page. If either of these selectors does not match, the dropdown will not be alphabetized.
3.Add a Child Selector (if applicable)
For non-native dropdowns, include a Child Selector to specify which part of each list item should be used for sorting. If you're using a native select dropdown, you can leave this field blank.

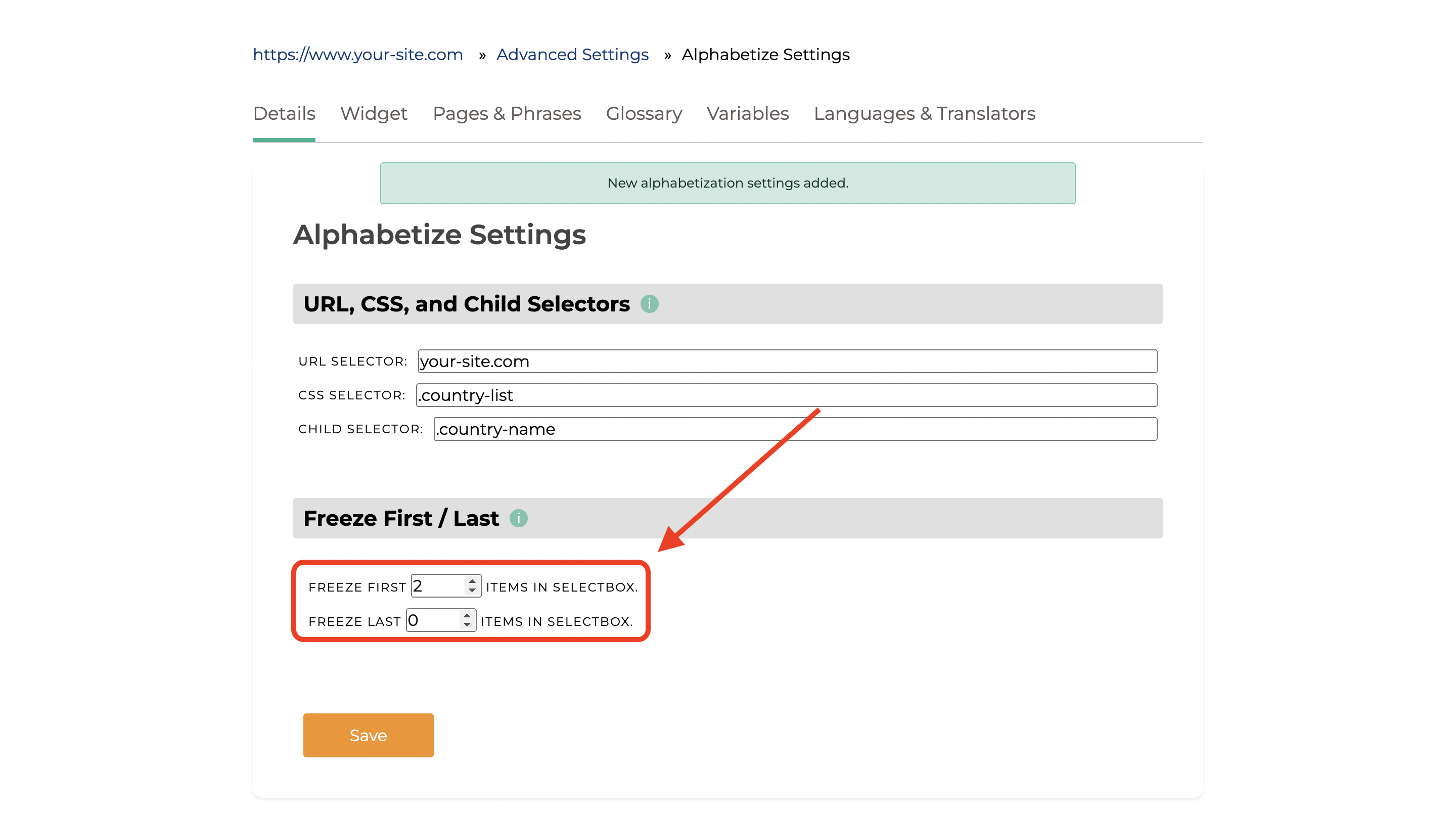
4. Configure Freezing Options
After clicking "Add," you'll be redirected to a page where you can modify your settings if needed. Here, you can also set the "Freeze First N" and "Freeze Last N" options to specify how many items at the beginning and end of the dropdown should remain in their original order. A value of "0" in either field means that no items are frozen. This ensures that important items stay fixed while the rest are alphabetized.