Updating CSS Styles By Language And Page
When translating your website into new languages you may need to update some of your styles to make the new language fit your site. It's easy to do that with SiteTran.
Entirely In SiteTran:
For when you need to update the CSS for a particular language and page on your site. This is powered entirely through SiteTran, and requires no changes to your live site.
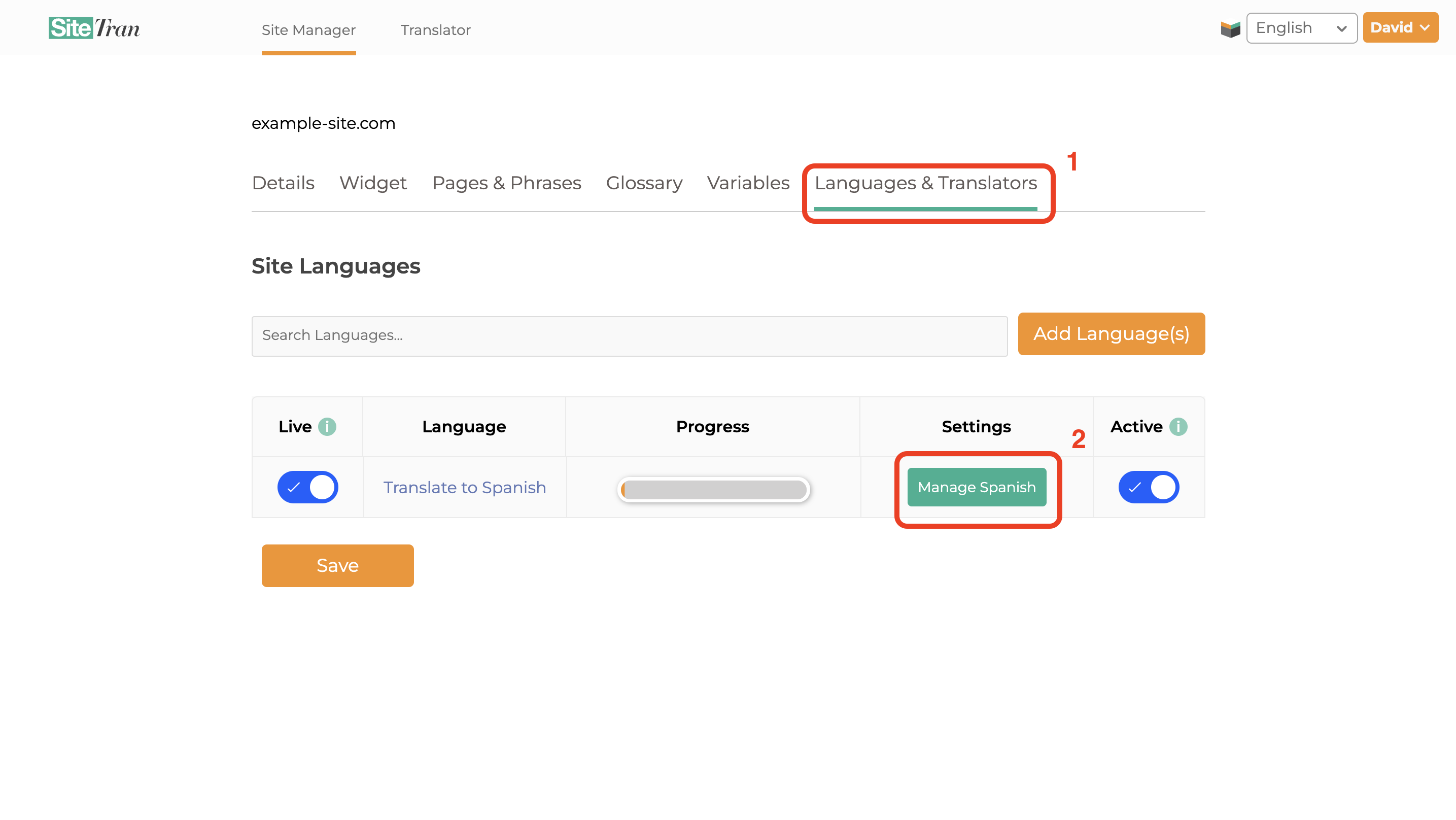
CSS is set by language, so first go to your "Languages & Translators" page. Select “Manage LANGUAGE” for the language you want to edit styles on.

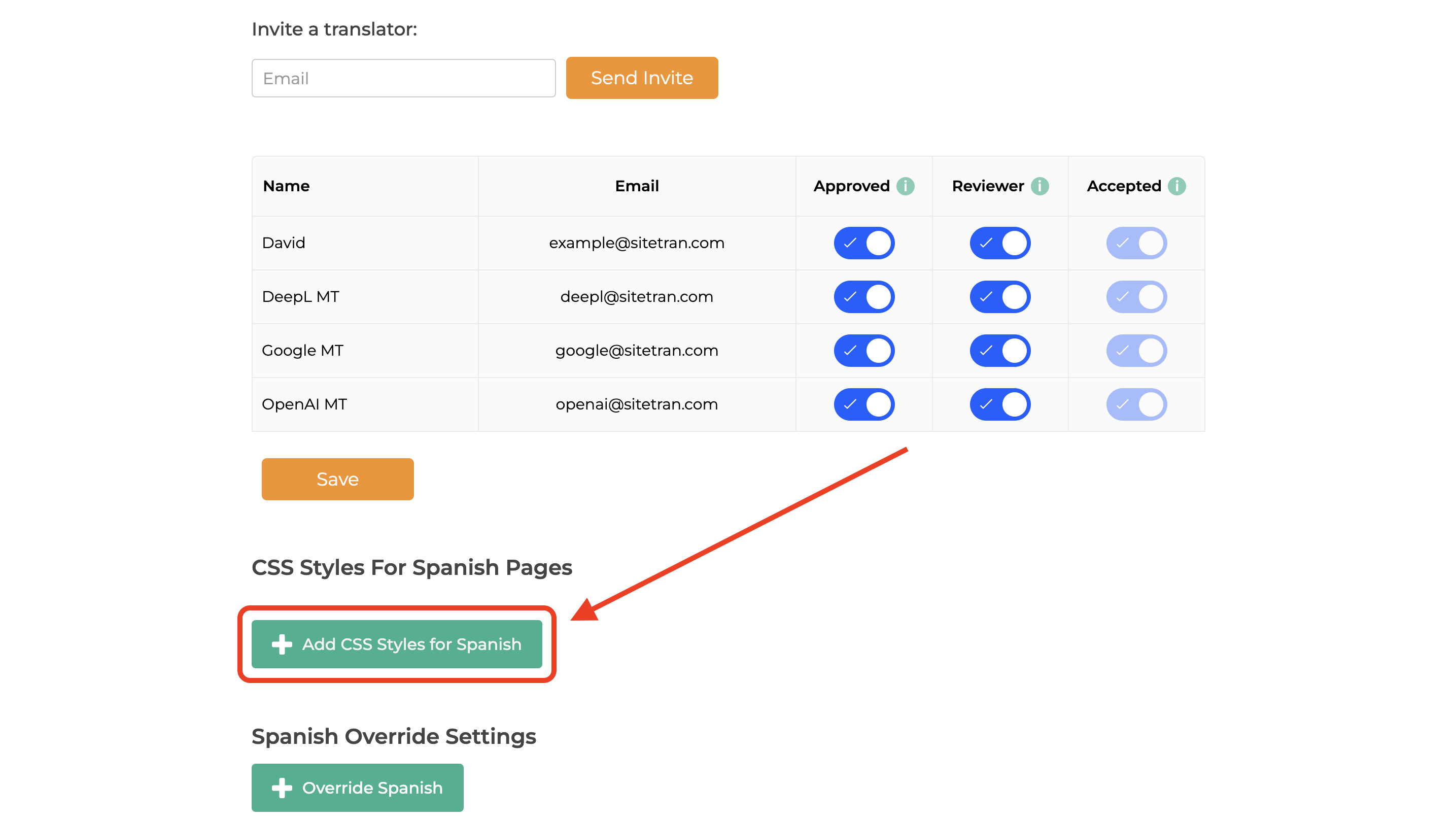
On the bottom of that page, you’ll see a button with “Add CSS Styles for LANGUAGE”. Click that button!

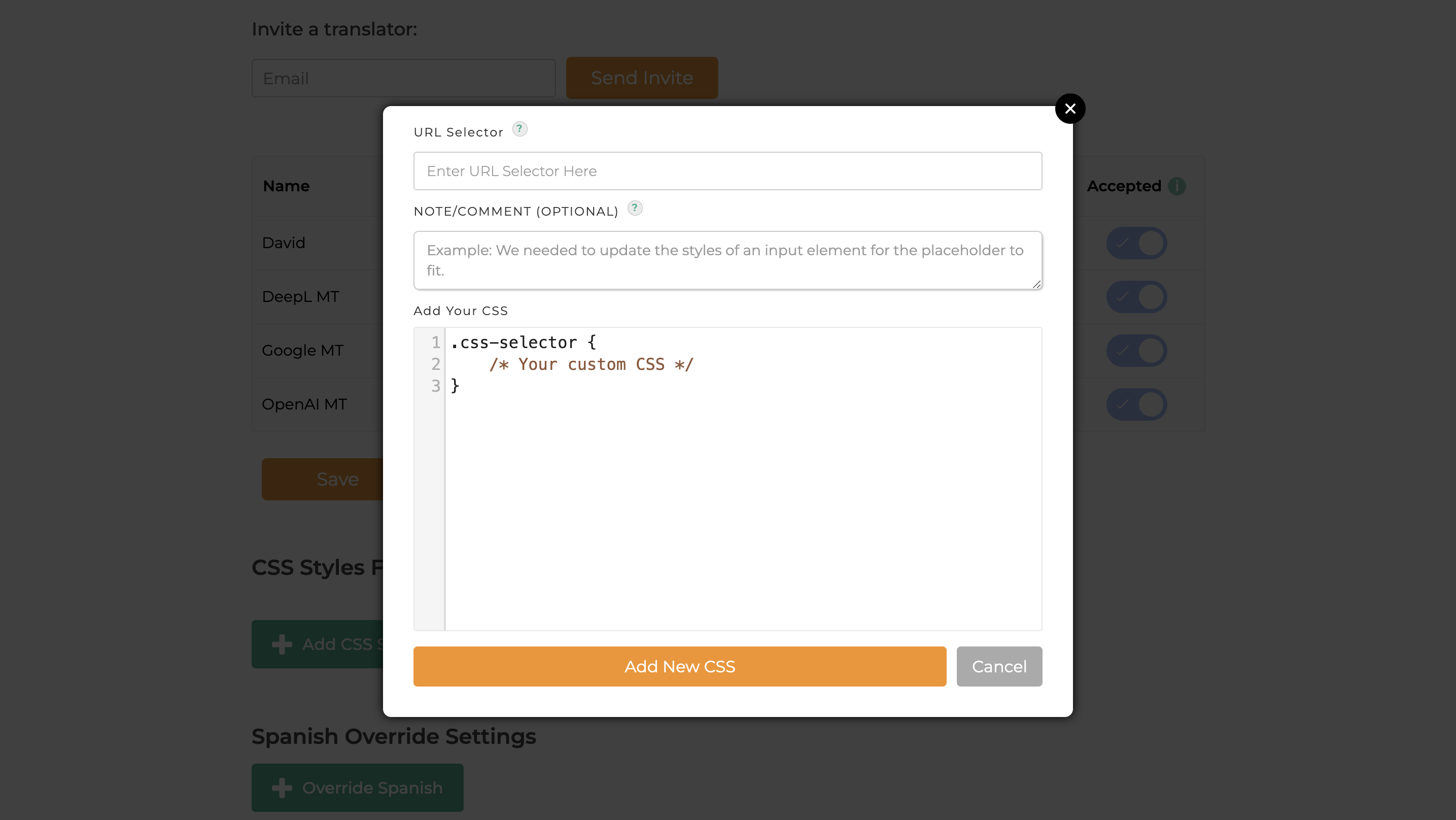
Now you can add your CSS by language and page.
The first input area asks you for a URL to select for. This is so that you can specify exactly what page you want this CSS to apply to and nothing else. Write just the path of the URL. Don’t include the domain name or query parameters.

If you want the CSS to apply to every page, use DEFAULT as the URL Selector.
Note: Don’t include <style> tags. We handle that for you, just add your CSS in directly.
Widget Solution:
if you don’t want to use the Site Manager interface to add new CSS styles, or if you need to override the CSS, you can do so entirely on the front end using our Widget API. After you initialize your SiteTran Widget add the sitetran.css_lang_lookup_override object with language_code to CSS-string key value pairs. For language code key, put in the language code of the language which you’re trying to change CSS on, and then pass a string with all your CSS as the value.
Here’s an example:
sitetran.css_lang_lookup_override = {
"language_code_goes_here” : "div{width:20px; height 50px;} .niceClass{cursor:pointer;}",
"fr" : ".classForFrench{display:none;}"
}