How Do I Integrate My Website With SiteTran?
Integration is a one time thing where you add a few lines of code to your site.
The code for your SiteTran Widget looks something like this (make sure to replace 1234 with your own site_id):
<div id="sitetran_translate_element"></div>
<script> var sitetran = { site_id: 1234 }; </script>
<script src="/js/sitetran-widget.js"></script>Those 3 lines of code produce the language dropdown on your website, and handle the changing of languages.
Where To Find My Widget Code?
During Site Setup:
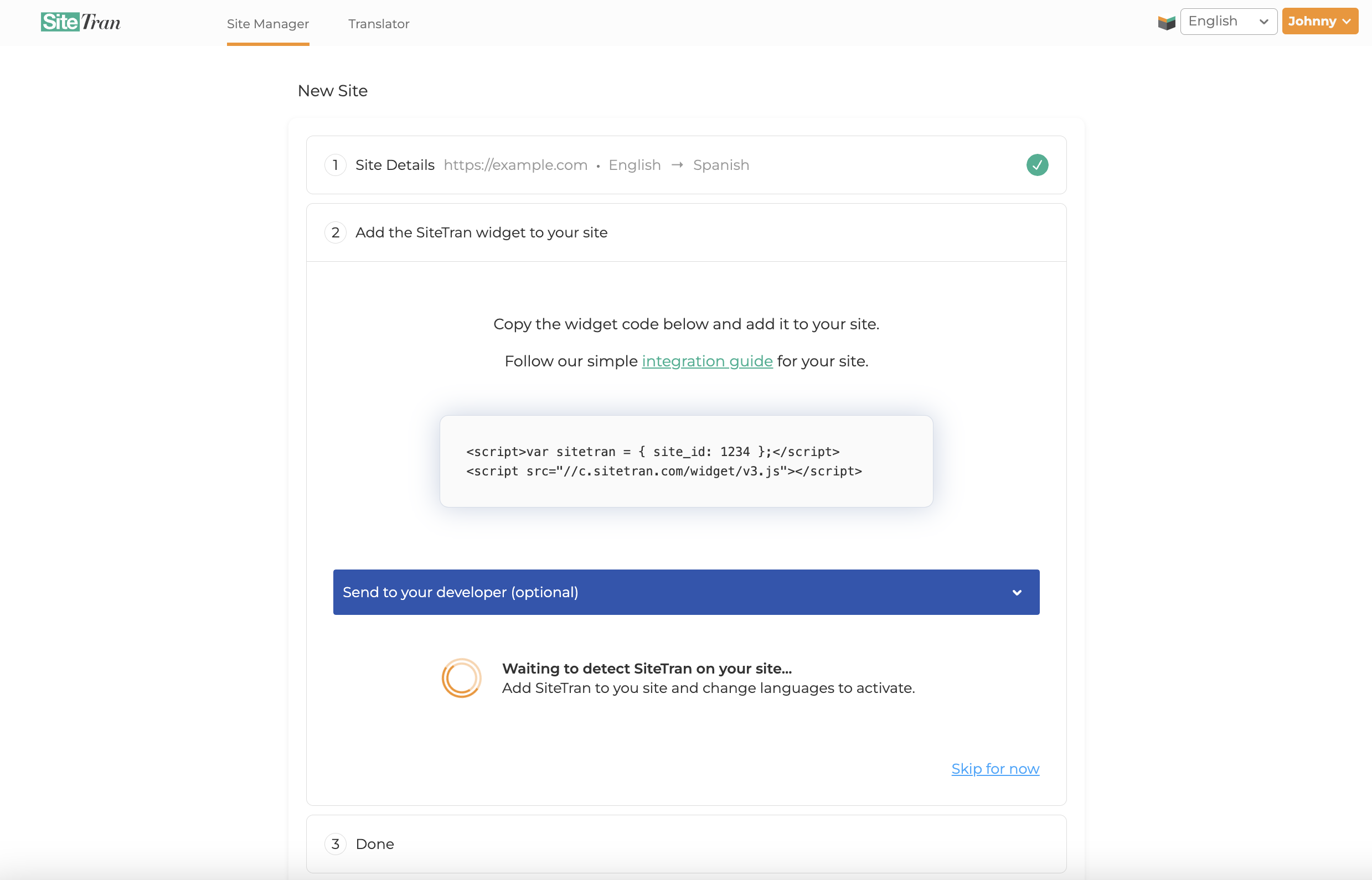
You can access your Widget Code when creating a new SiteTran site, in the site-setup page.

In The Widget Editor:
If you skipped the site-setup, you can also retrieve your Widget Code from your widget page
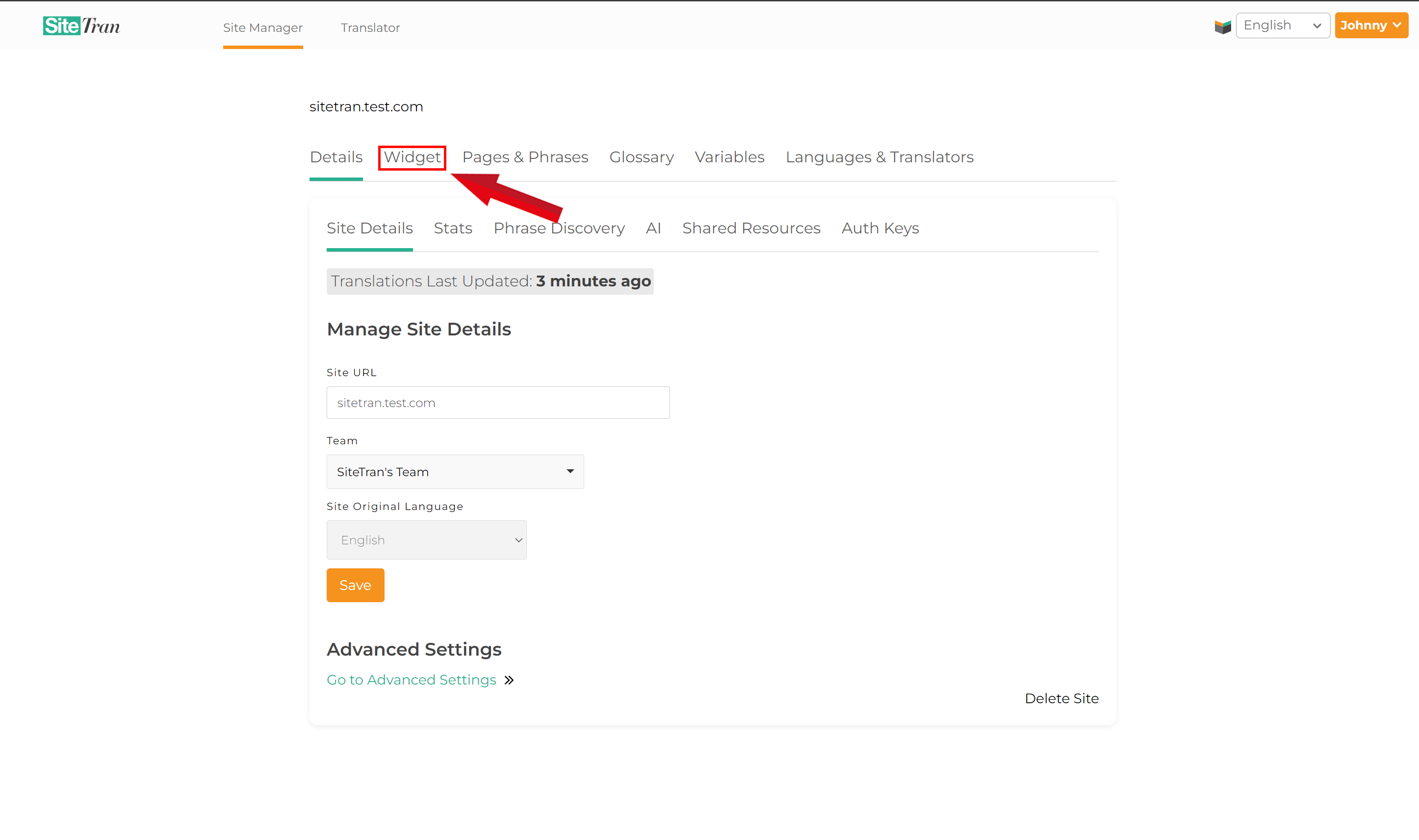
To locate the SiteTran widget code, go to the Site Manager, select the desired site, and navigate to the Widget tab.

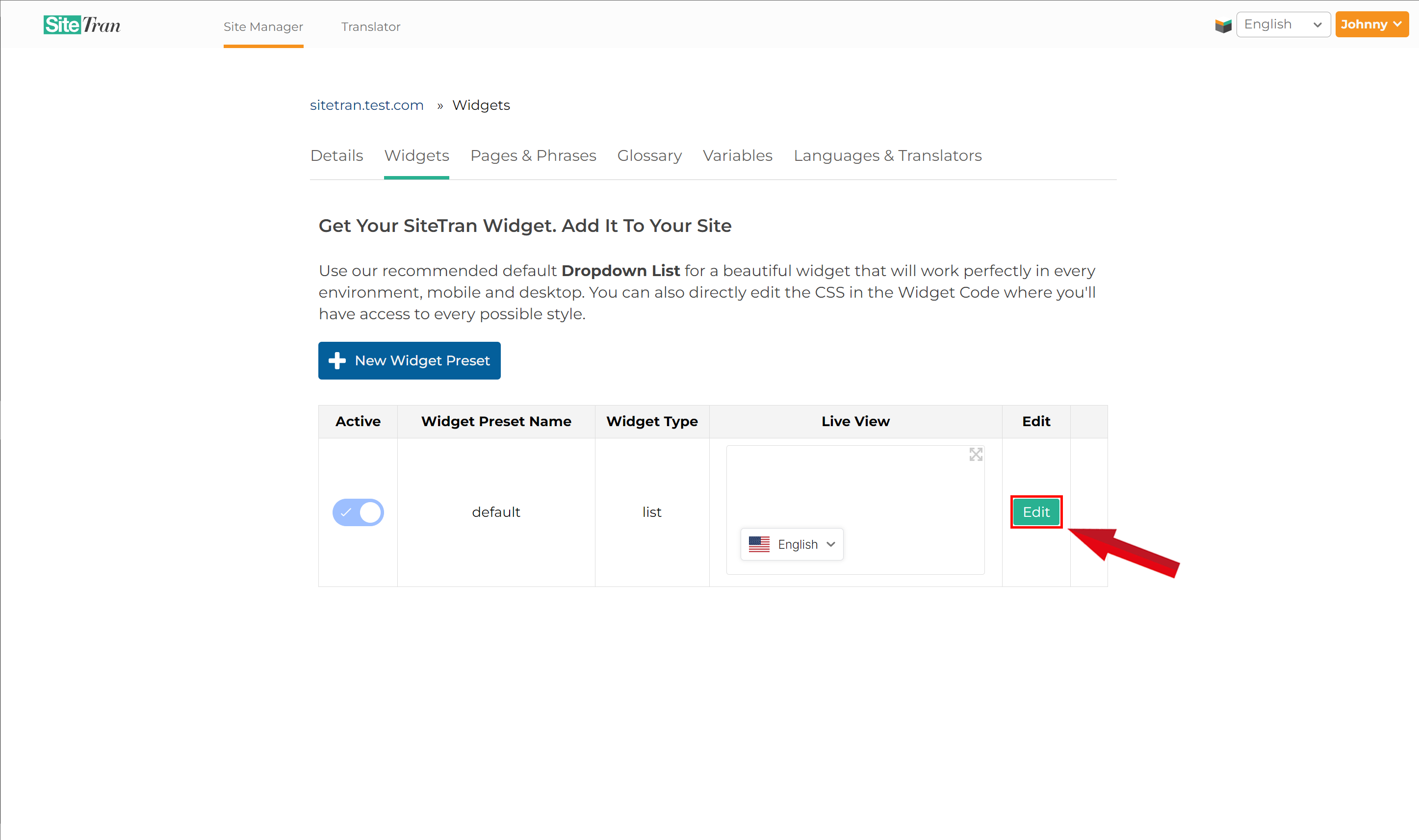
After selecting the Widget tab in the Site Manager, click Edit

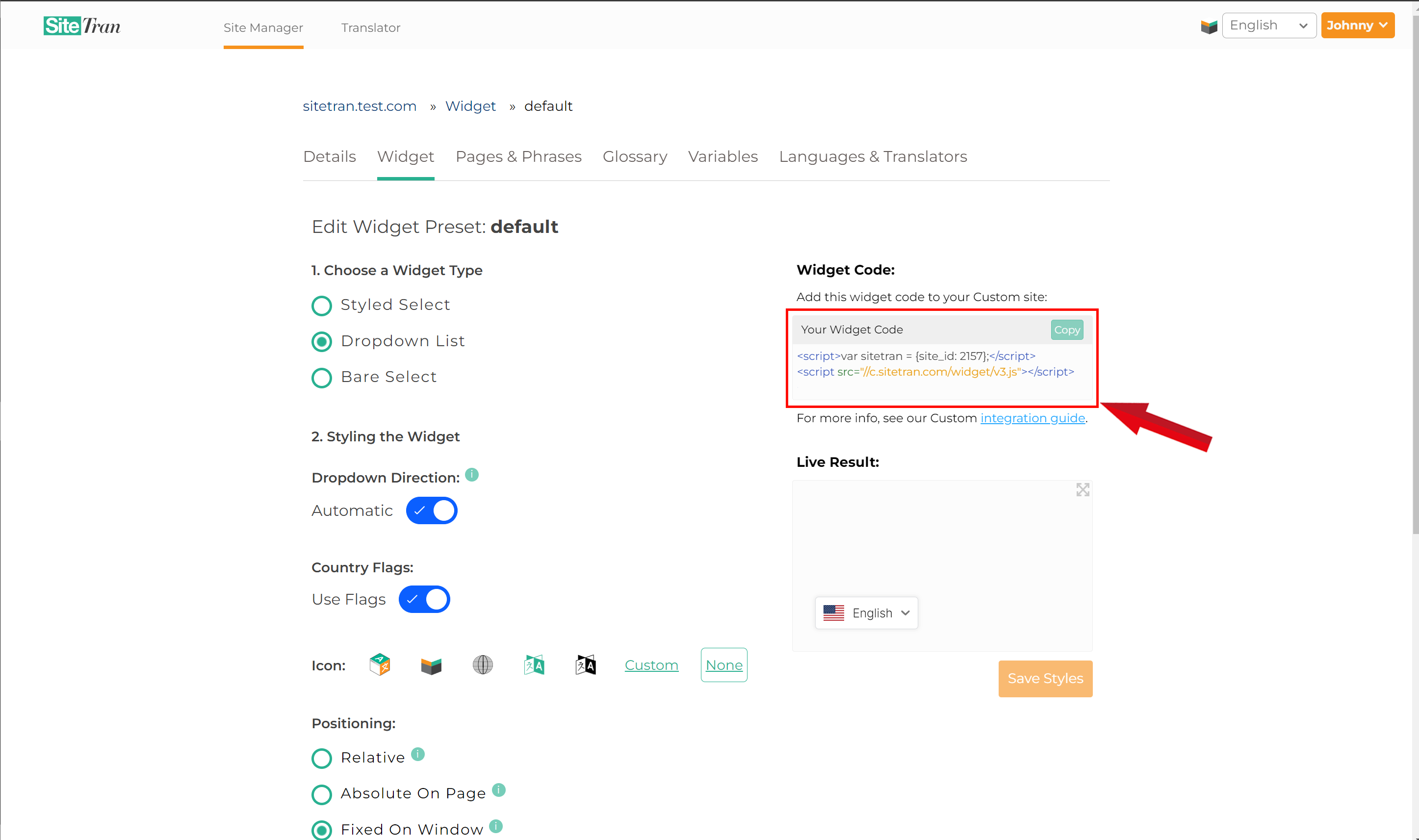
Now, you'll see the SiteTran widget code on the right side of the page. Simply click the "Copy" button to copy the entire code.

You can easily update the styling of your language dropdown in the Widget Preset editor. You can also overwrite changes by adding your own custom CSS.
After integrating, simply open your site in a new window and use the language dropdown to switch between languages. Your website’s content will automatically be sent to SiteTran for translation, and the translations will appear on your site shortly.
We provide integration guides for many popular website builders, but you can add SiteTran anywhere that lets you insert code!
You can find all available integration guides here. If you can't find your integration guide or need help, feel free to contact us.
