Overview of LearnWorlds + SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your LearnWorlds website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for LearnWorlds users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your LearnWorlds site, with SiteTran!
Prerequisites:
A LearnWorlds website that you want to translate.
A SiteTran site that you will integrate with LearnWorlds. If you haven’t already, sign up for SiteTran and create a (free) SiteTran site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
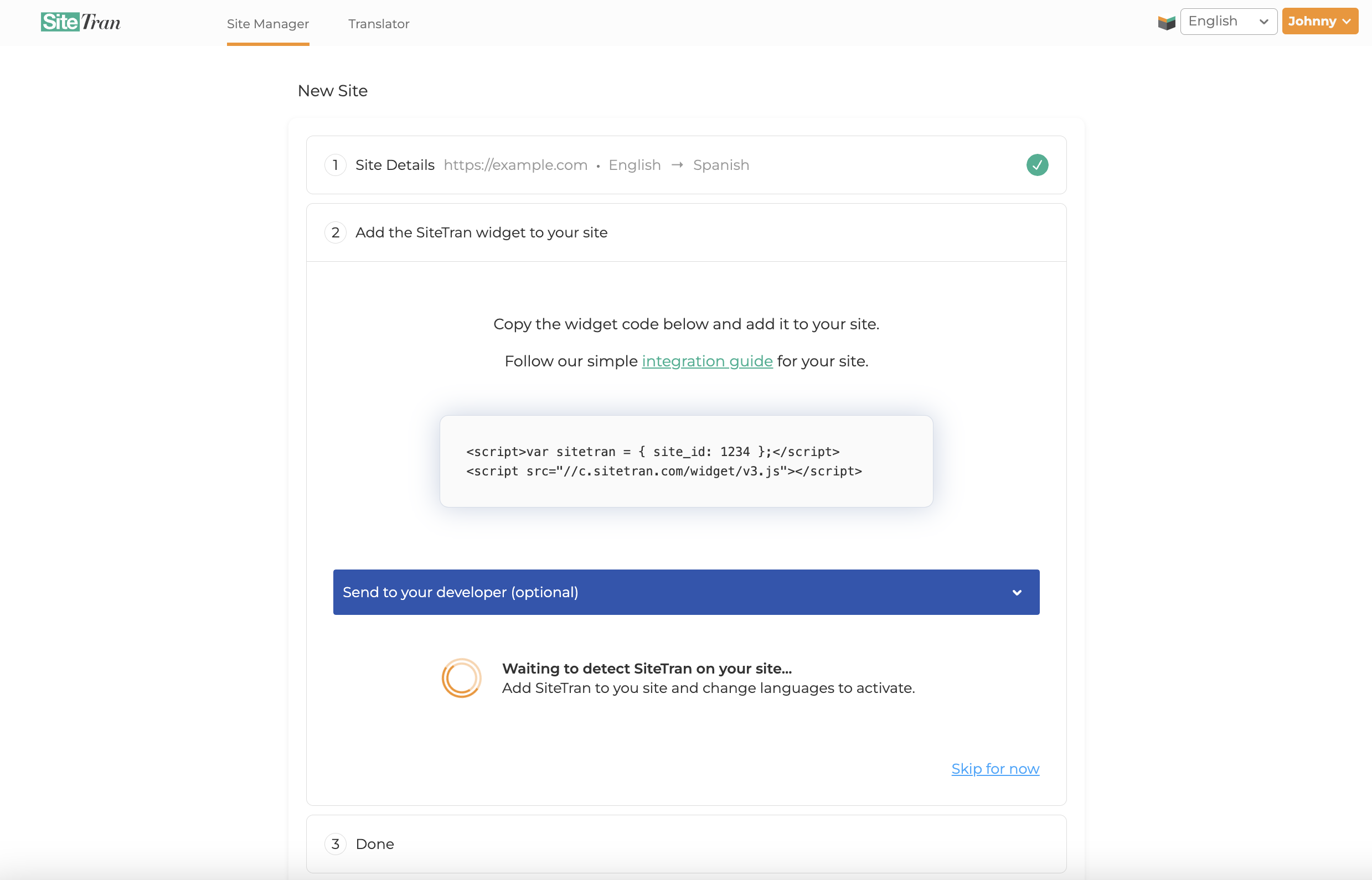
First, retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a new site in SiteTran to get your widget code, which will generate the language dropdown on your LearnWorlds site.
Copy the Widget Code
Click the "Copy" button to get your widget code. You will use this in a bit.
Your Widget Code is available when creating your SiteTran site. If you skipped this step you can also retrieve it from the widget page.

Integrating with LearnWorlds
Initial Login and Navigation
In a new tab, log in to your LearnWorlds website.
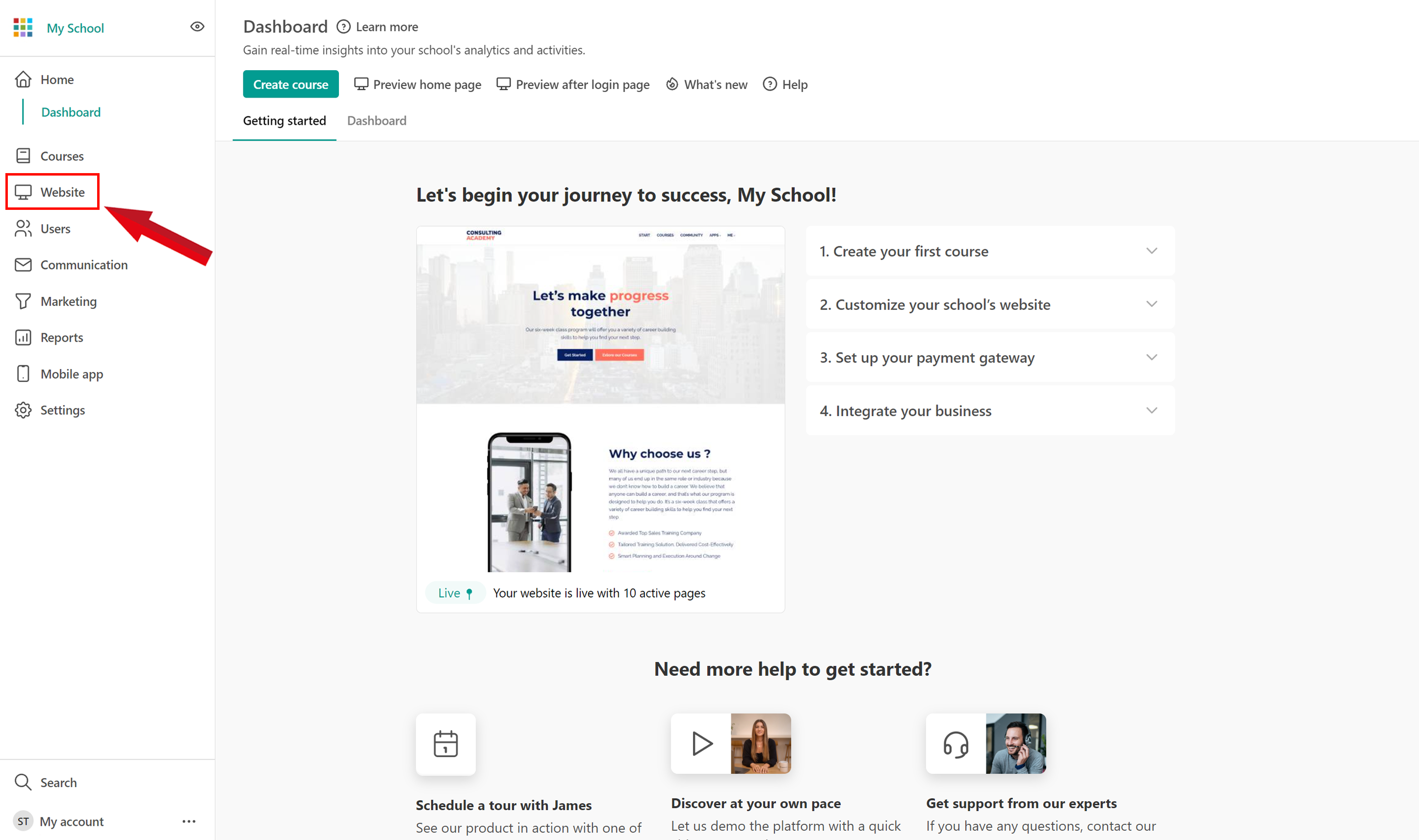
Accessing the Website Section
After logging in, navigate to the "Website" option in the left menu pane.

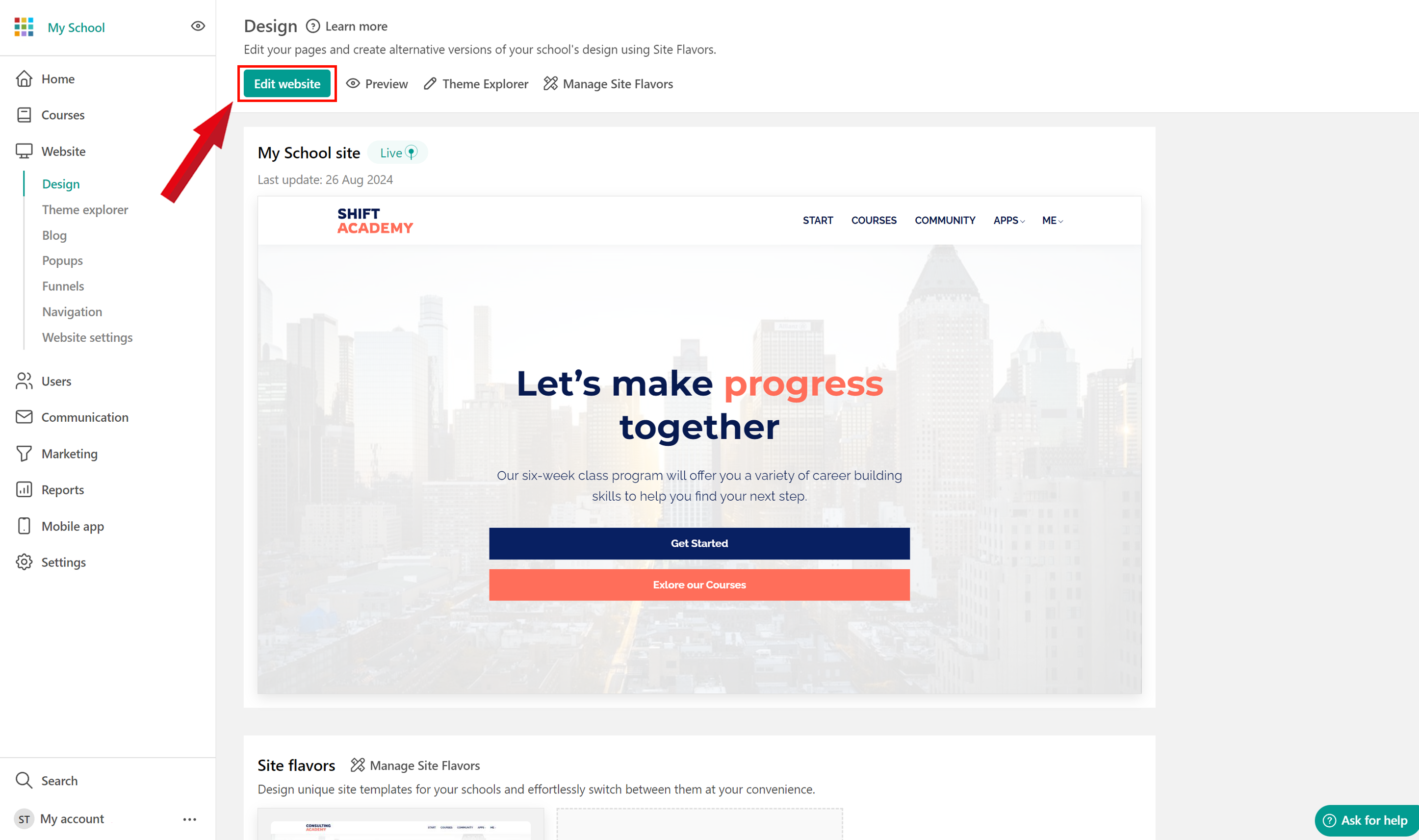
Navigating to the Website Editor
After clicking the "Website" option, you’ll automatically land in the "Design" section. Next, select "Edit Website" located beside the menu pane.

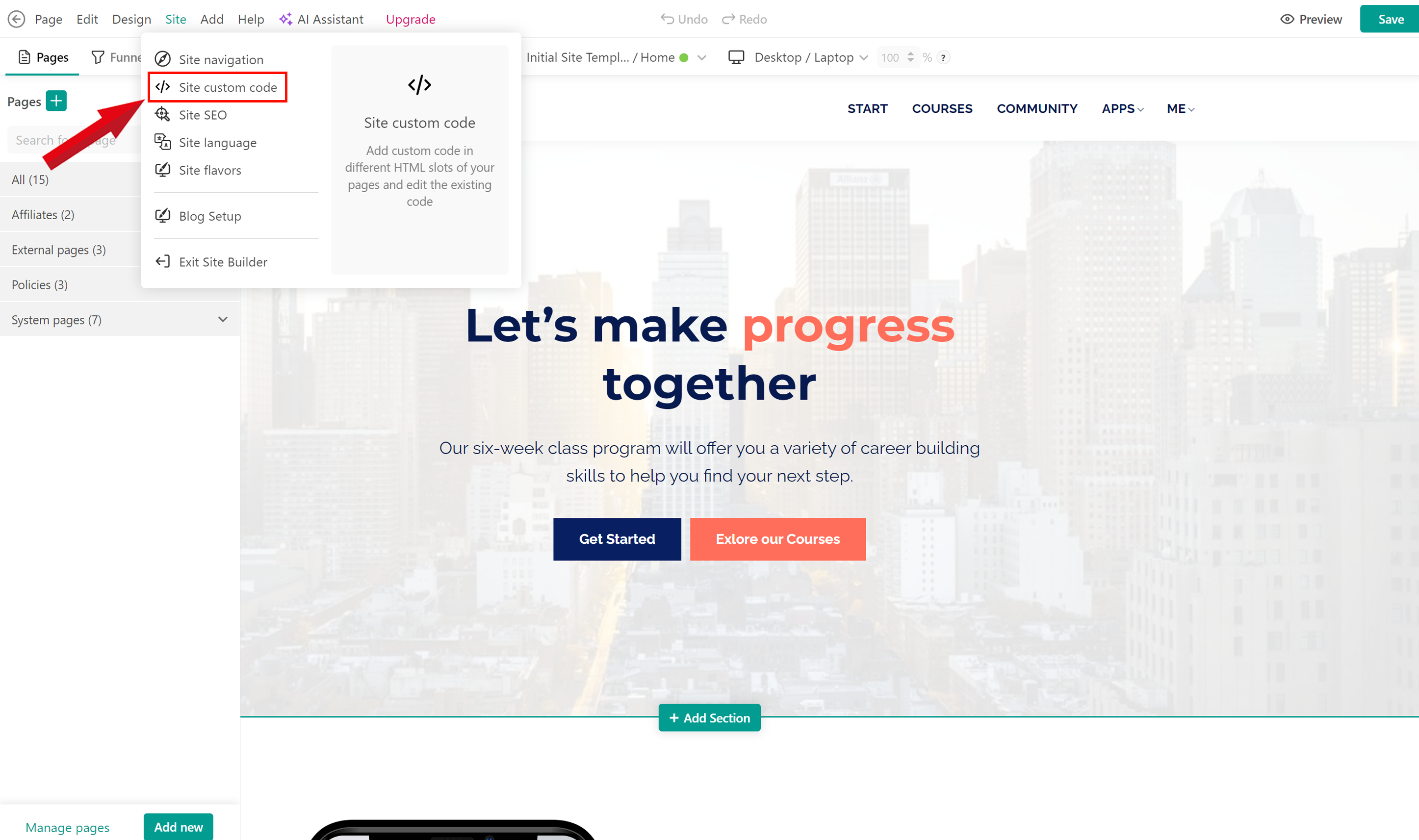
Accessing Site Custom Code Settings
In the top bar menu, hover over "Site" on the menu bar and select "Site Custom Code."

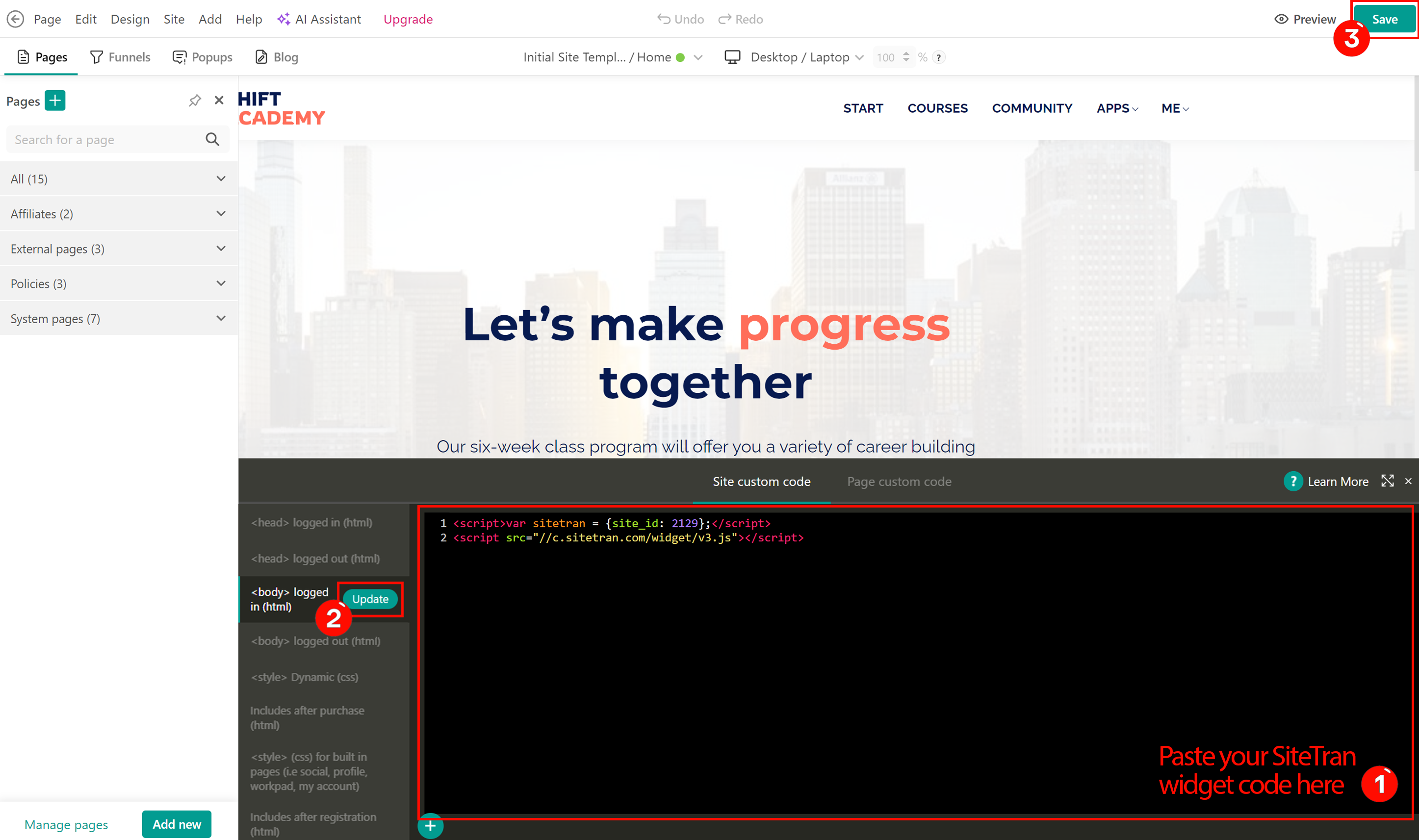
Inserting the Widget Code in Site Custom Code
In the top bar menu, hover over Edit and select Site Custom Code.
Paste the SiteTran Widget Code that you copied earlier into the box that appears under Site custom code, ensuring it's placed within the <body> section. Select both logged in and logged out options to display the widget for all users, regardless of login status.
Your widget code looks like this:
<script>var sitetran = { site_id: your_site_id };</script>
<script src="//c.sitetran.com/widget/v3.js"></script>If you need help finding your code snippet, check out this article.
Note: Ensure you choose "Site custom code" instead of "Page custom code" so the widget appears across the entire site, not just a single page.
After pasting the SiteTran widget code, click "Update" next to the <body> section to confirm your changes. Then, select "Save" in the upper right corner of the page to apply the changes to your entire site.

Verifying & Translating
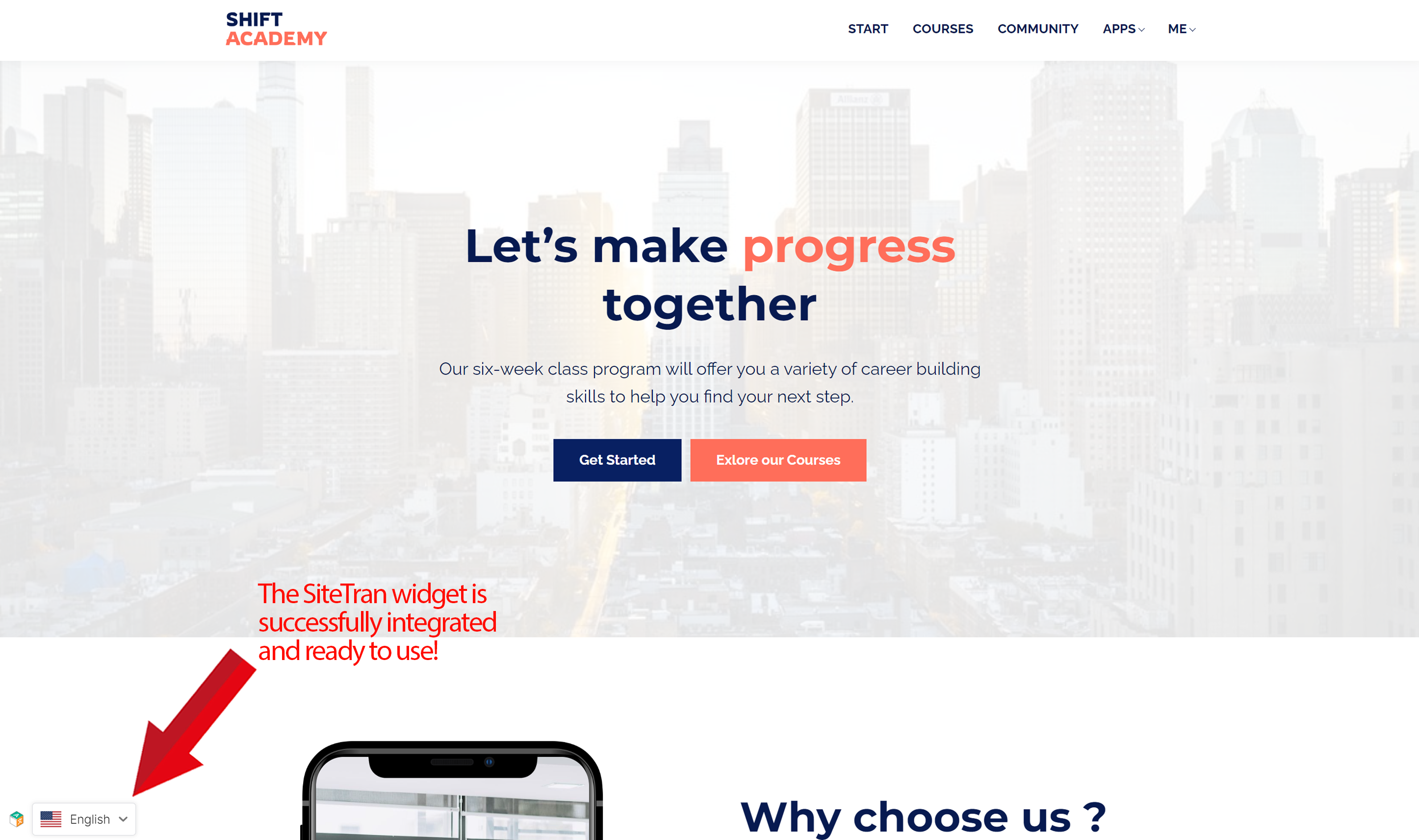
Testing the Integration
Now, you can preview your site to confirm the successful integration of the SiteTran widget. Select the "Preview" option next to "Save" (as shown in the previous step) or visit your site URL directly.


Congratulations! You have successfully integrated SiteTran with your LearnWorlds site.
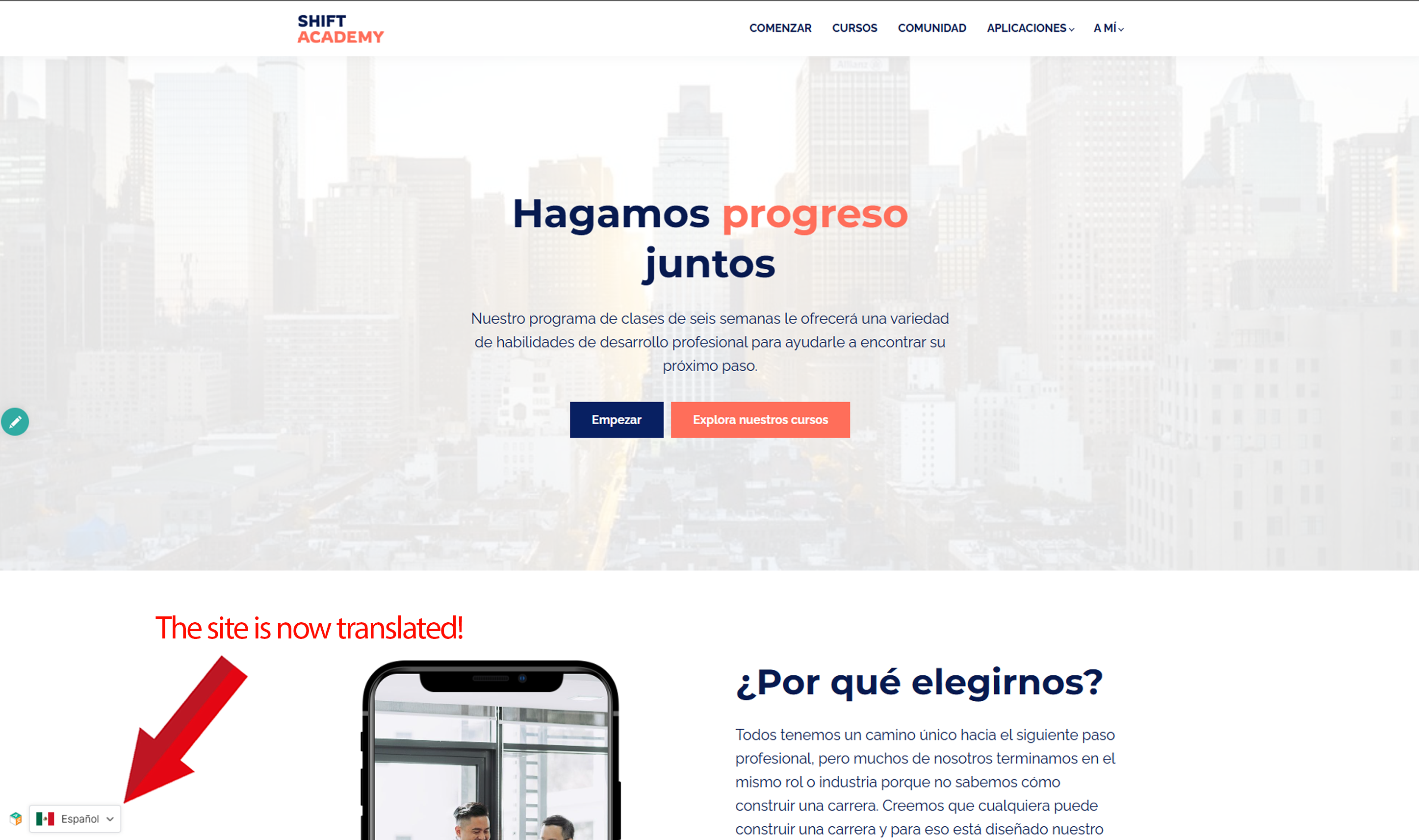
Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.

