Overview of Nicepage + SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your Nicepage website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for Nicepage users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your Nicepage site, with SiteTran!
Prerequisites:
A Nicepage website that you want to translate.
A SiteTran site that you will integrate with Nicepage. If you haven’t already, sign up for SiteTran and create a (free) SiteTran site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
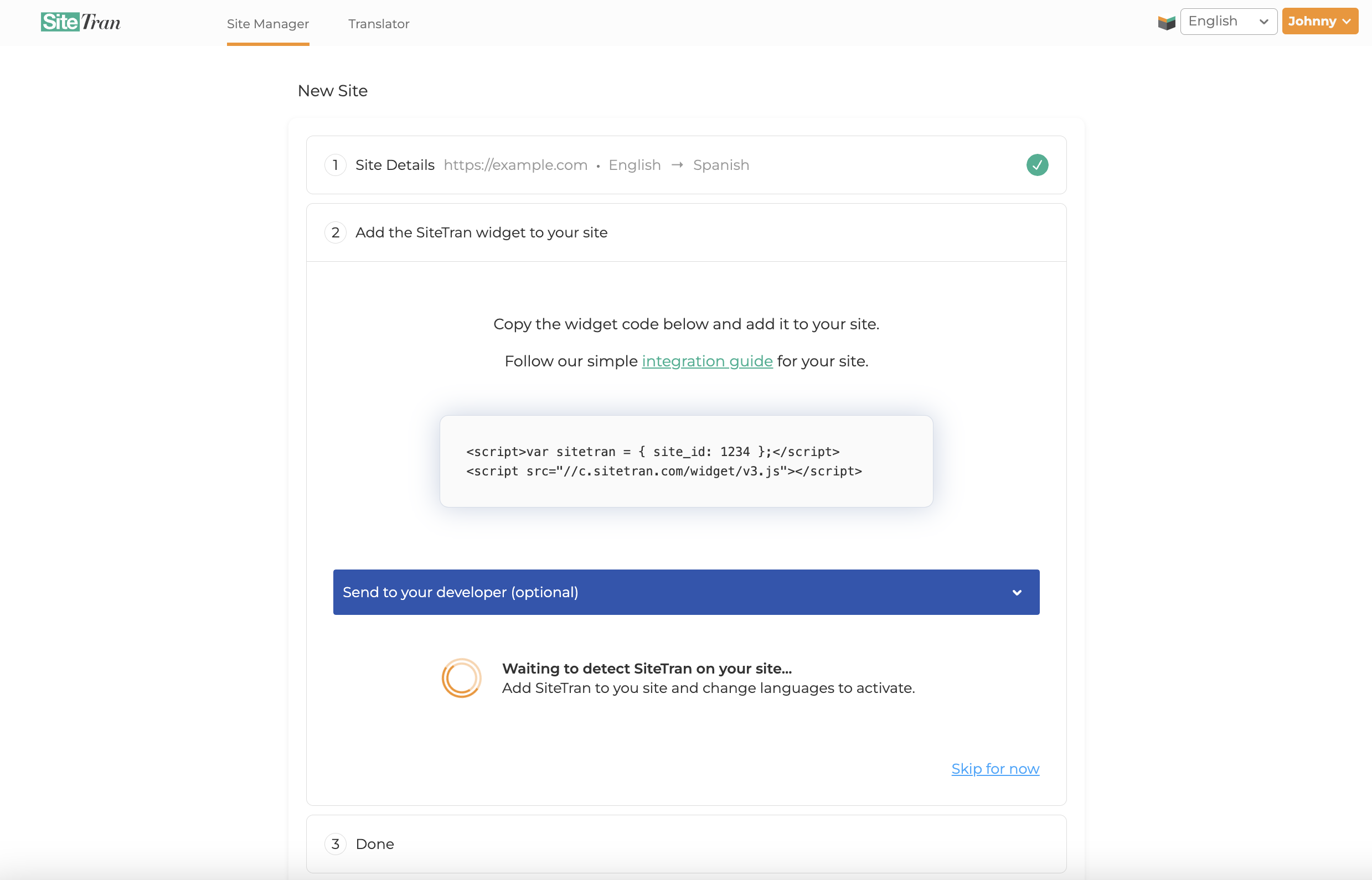
First, retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a new site in SiteTran to get your widget code, which will generate the language dropdown on your Nicepage site.
Copy the Widget Code
Click the "Copy" button to get your widget code. You will use this in a bit.
Your Widget Code is available when creating your SiteTran site. If you skipped this step you can also retrieve it from the widget page.

Integrating with Flexbe
Initial Login and Navigation
In a new tab, log in to your Nicepage website.
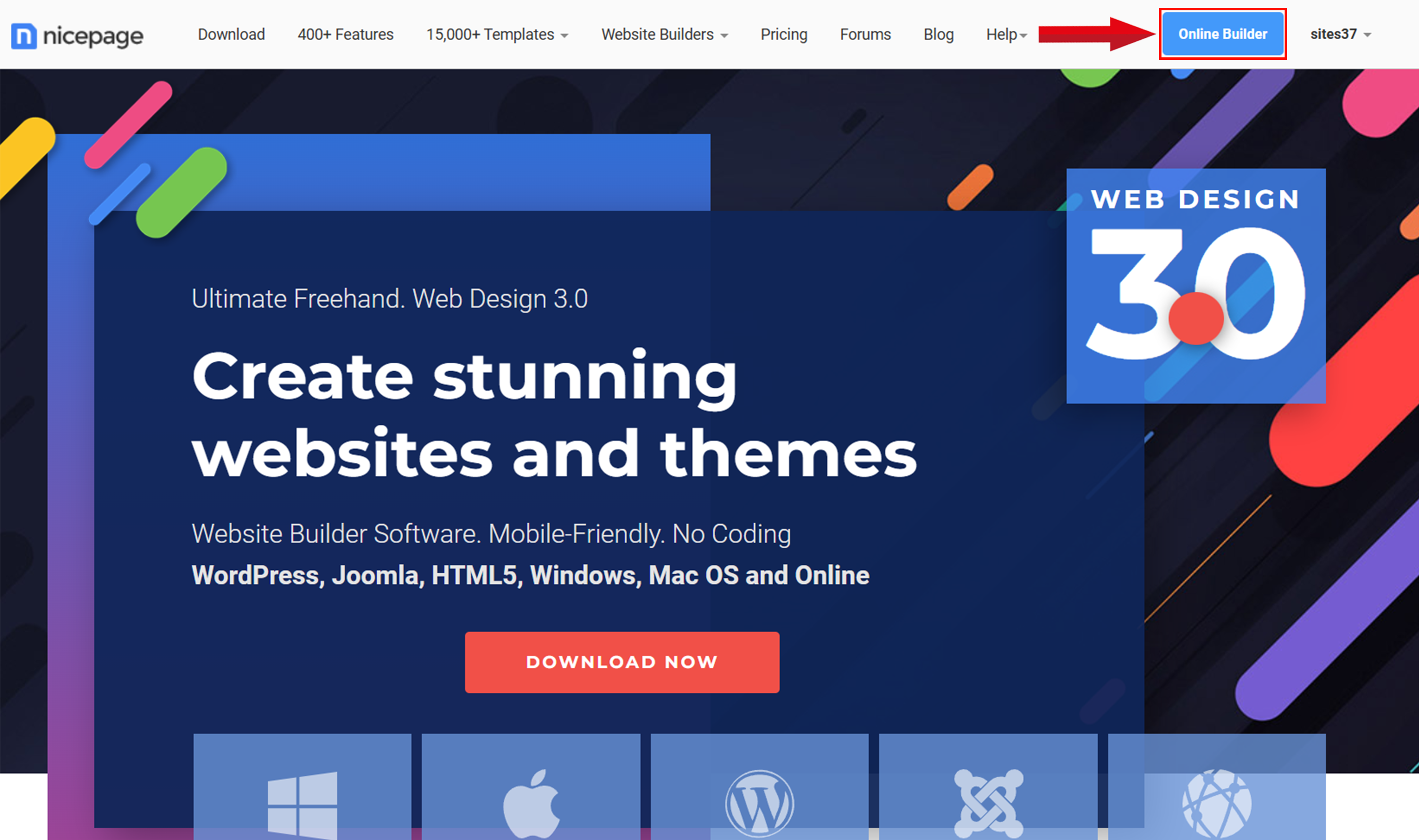
Access the Online Builder from the Upper-Right Corner
After logging in, you'll land on the Nicepage dashboard. From here, click the Online Builder button located in the upper-right corner to begin editing your site.

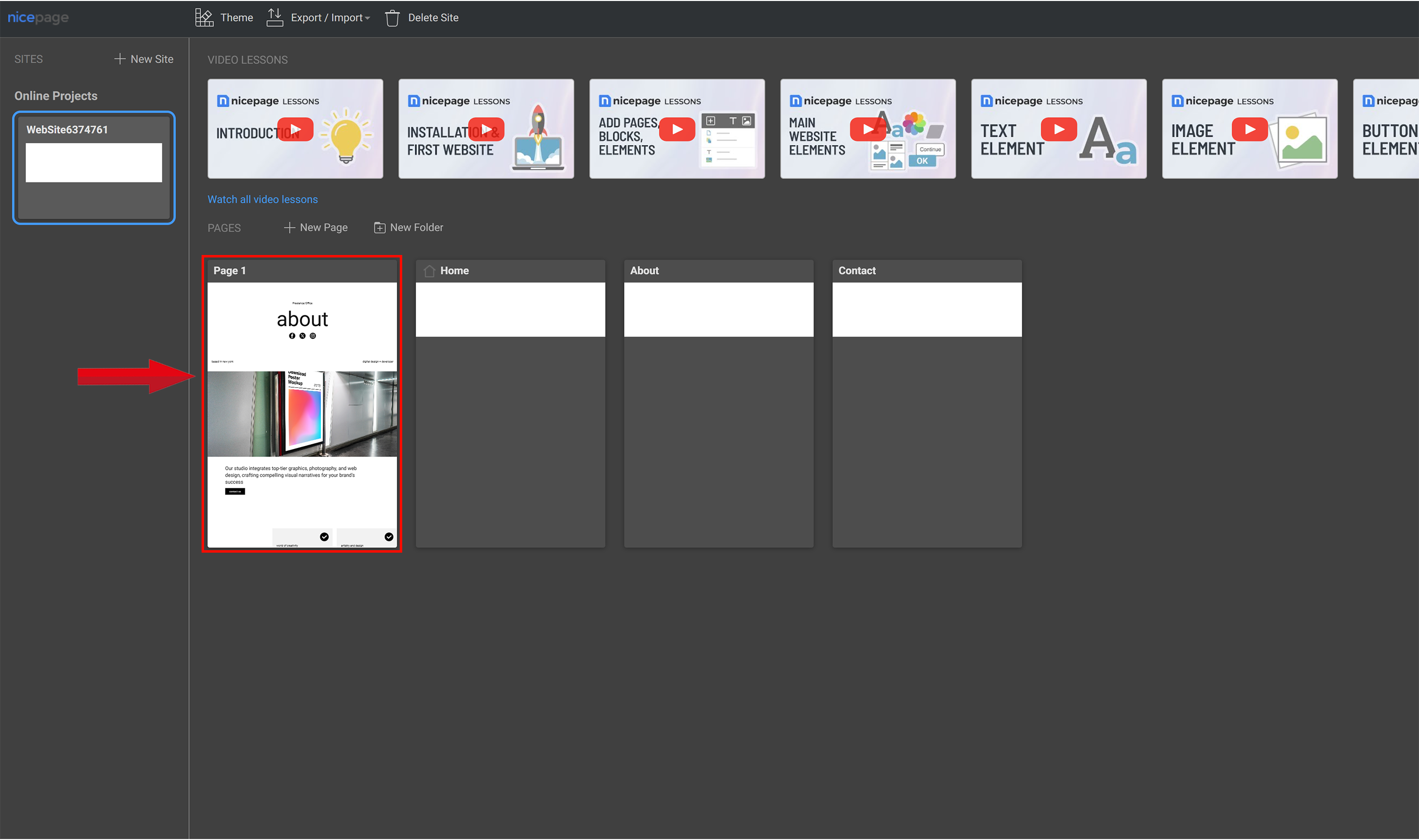
Select the Site You Want to Edit
After clicking the Online Builder button, select the site you want to edit from the available options.

Access Site Settings from the Gear Icon
On the editor page, click the gear icon (settings) on the left side, then select Site Settings to configure your site options.
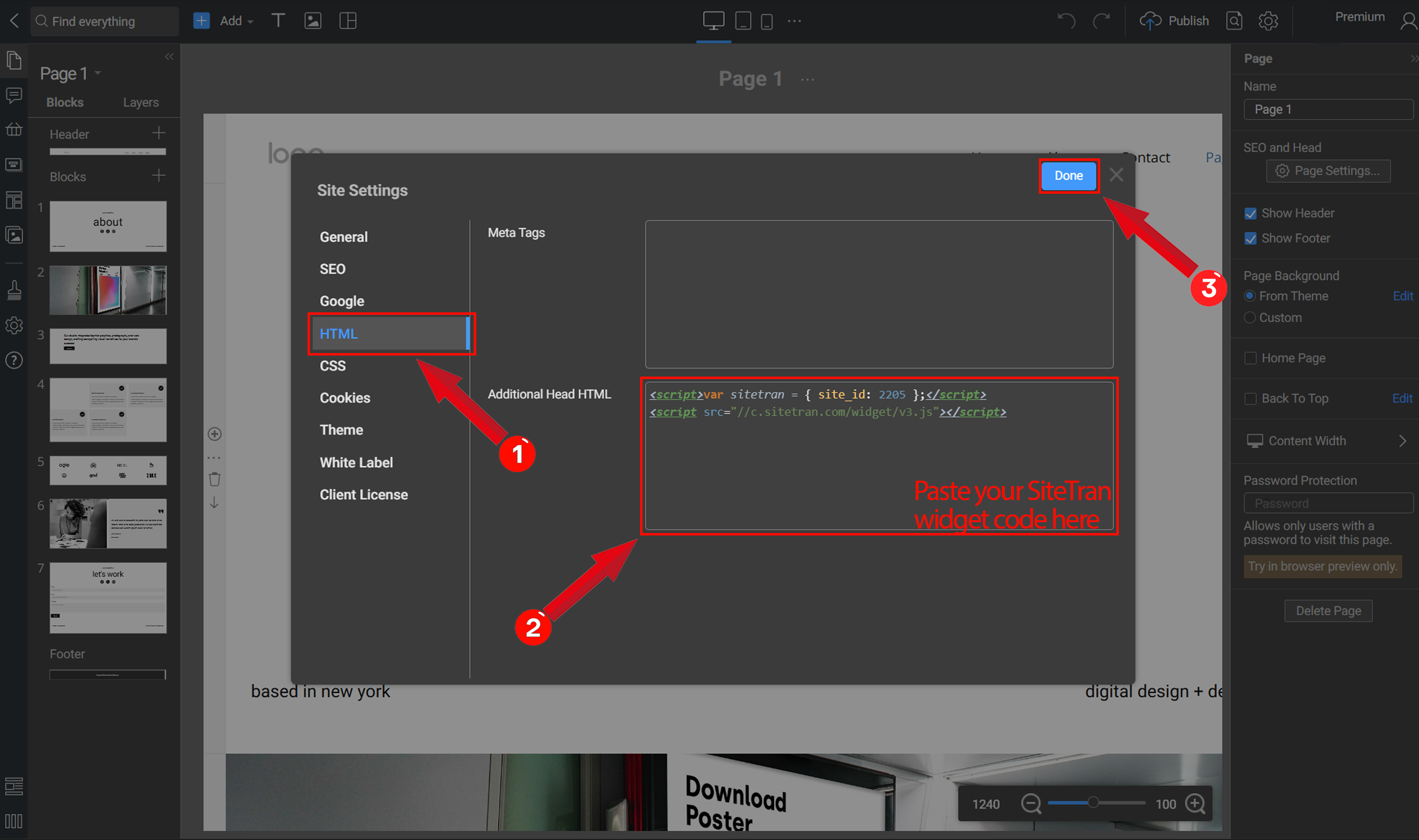
Add Code to Additional Head HTML in Site Settings
In Site Settings, click on HTML, then paste the SiteTran Widget Code that you copied earlier into the "Additional Head HTML" section on the right side.
Your widget code looks like this:
<script>var sitetran = { site_id: your_site_id };</script>
<script src="//c.sitetran.com/widget/v3.js"></script>If you need help finding your code snippet, check out this article.
After pasting the code into the "Additional Head HTML" section, click Done to save your changes.

Verifying & Translating
Testing the Integration
After saving your changes, click the magnifying glass icon in the upper-right corner to preview and test your site.
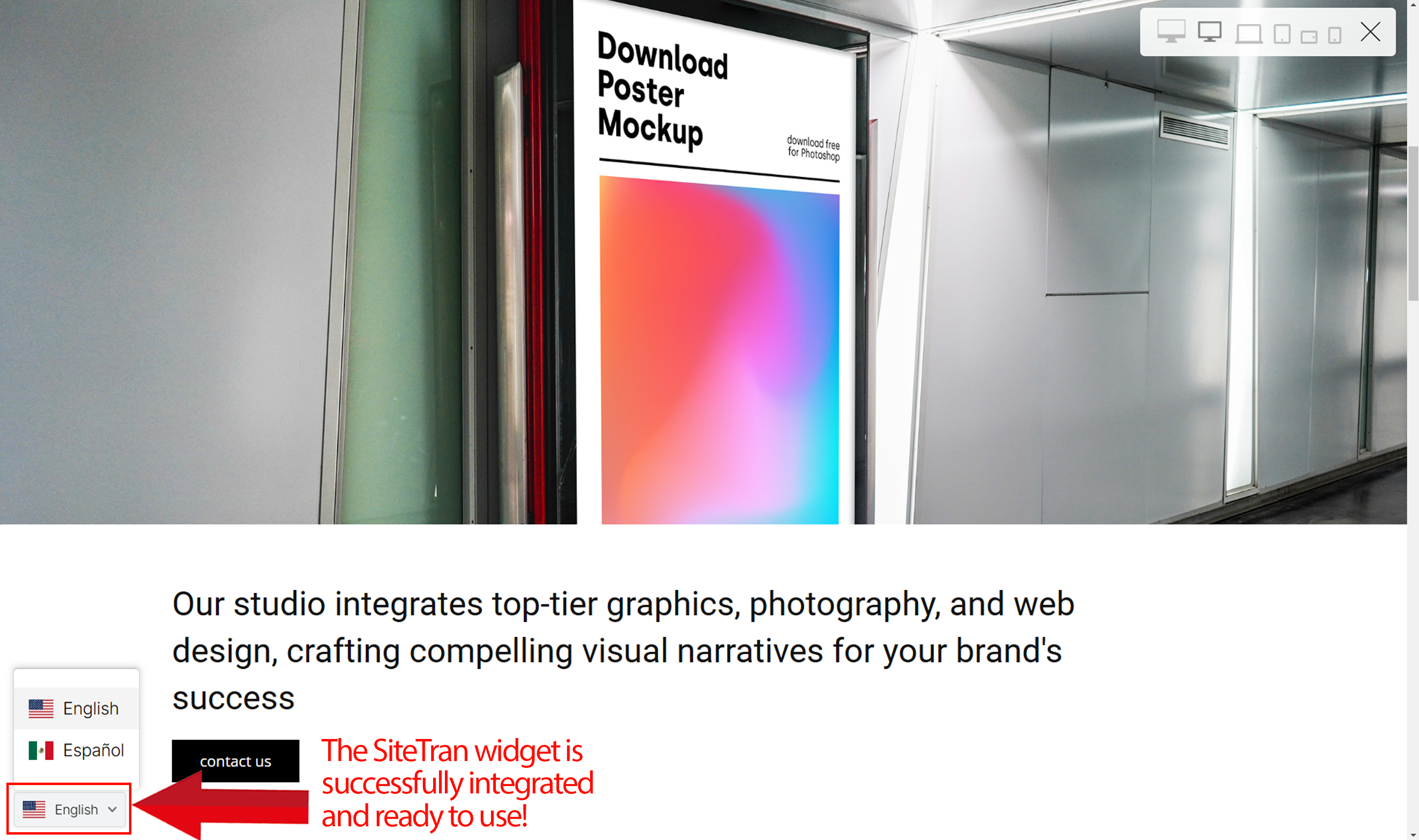
View the Integrated Widget and Adjust Site View
You will now see the widget integrated into your site. You can also click on the upper-right icon to change the site view for different screen sizes or layouts.


Congratulations! You have successfully integrated SiteTran with your Nicepage.
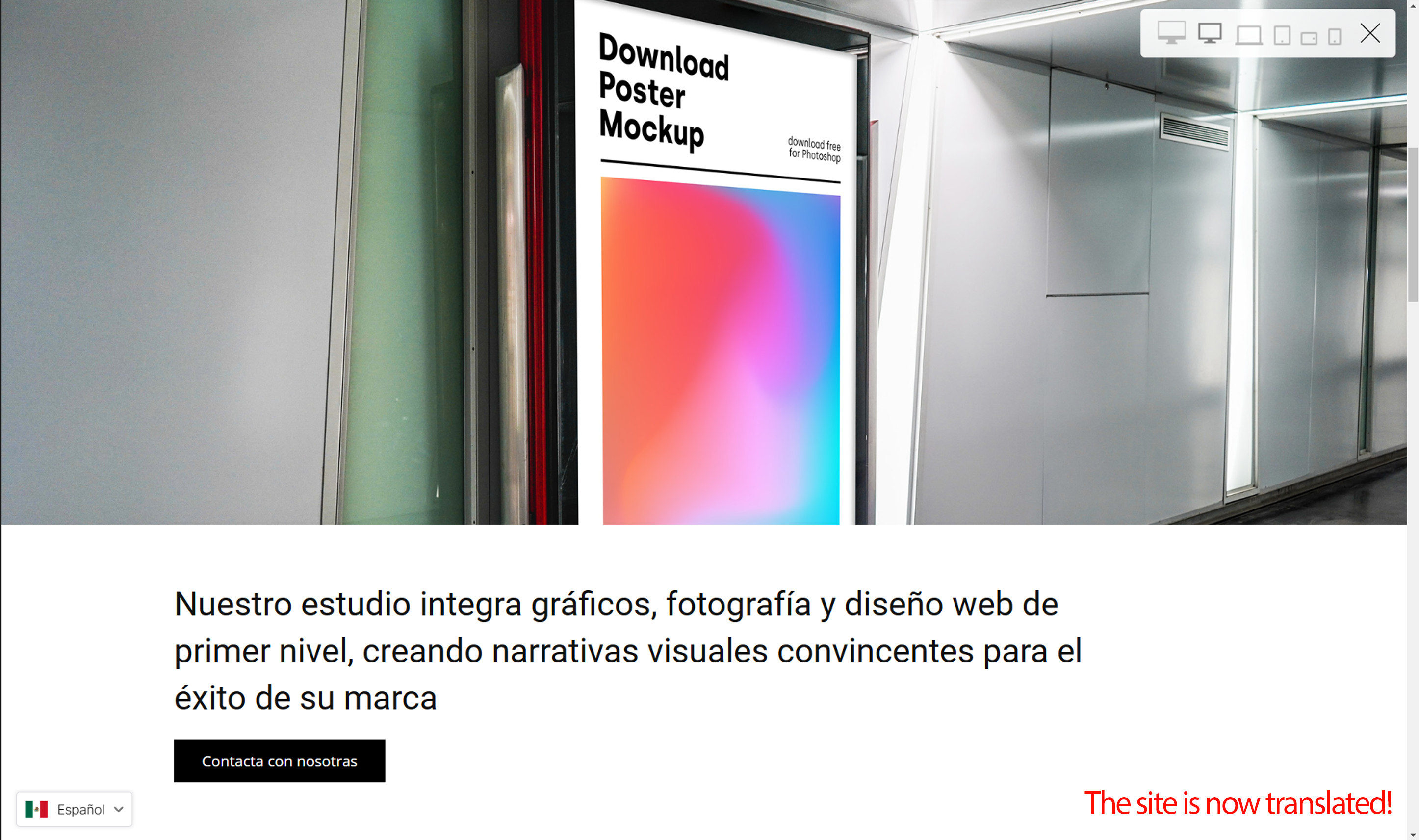
Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.

