Overview of Shopify + SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your Shopify website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for Shopify users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your Shopify site, with SiteTran!
Prerequisites:
A Shopify website that you want to translate.
A SiteTran site that you will integrate with Shopify. If you haven’t already, sign up for SiteTran and create a (free) SiteTran site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
First, retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a new site in SiteTran to get your widget code, which will generate the language dropdown on your Shopify site.
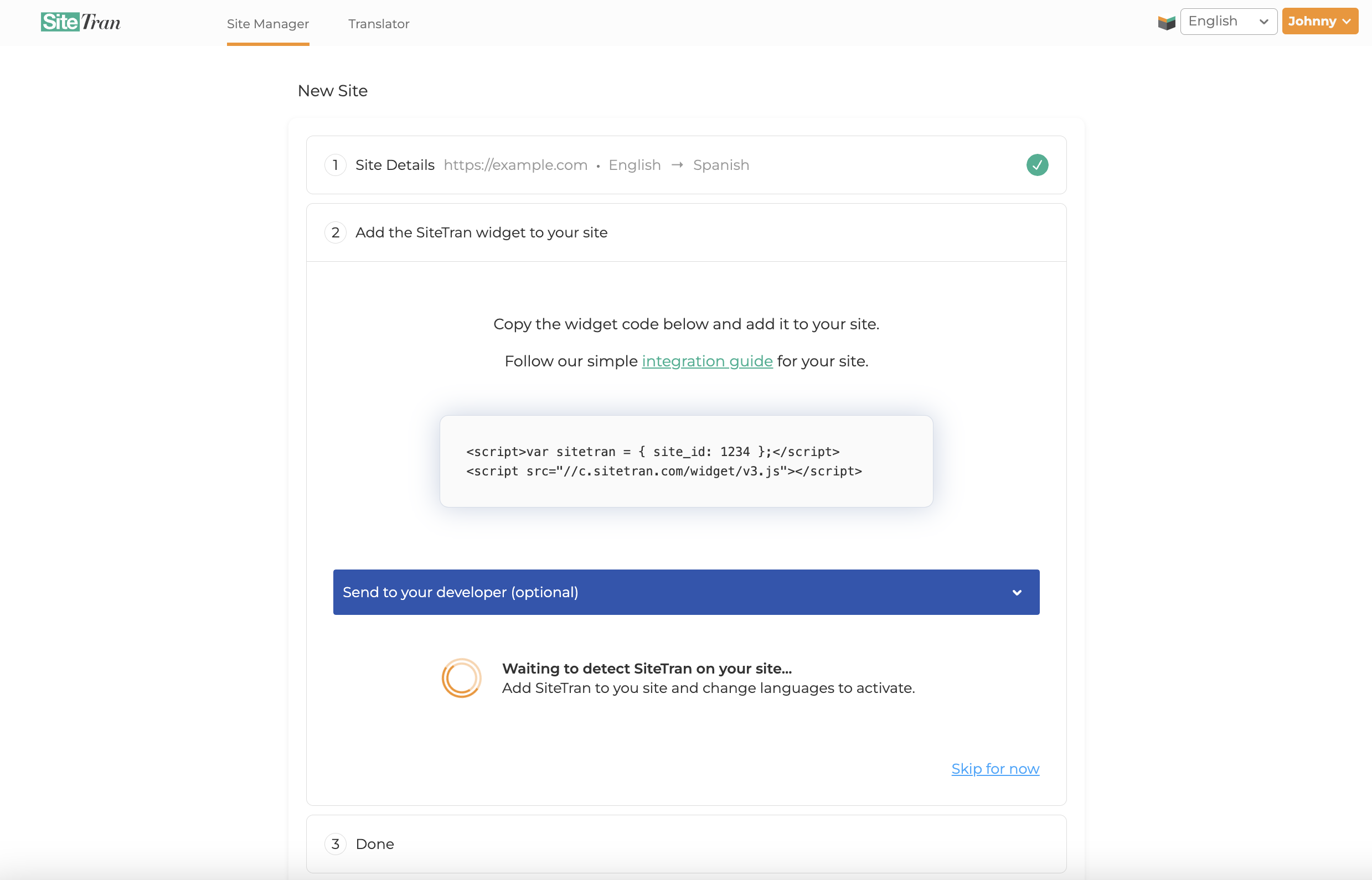
Copy the Widget Code
Click the "Copy" button to get your widget code. You will use this in a bit.
Your Widget Code is available when creating your SiteTran site. If you skipped this step you can also retrieve it from the widget page.

Integrating with Shopify
Login to your Shopify Site
In a new tab, log in to your Shopify website
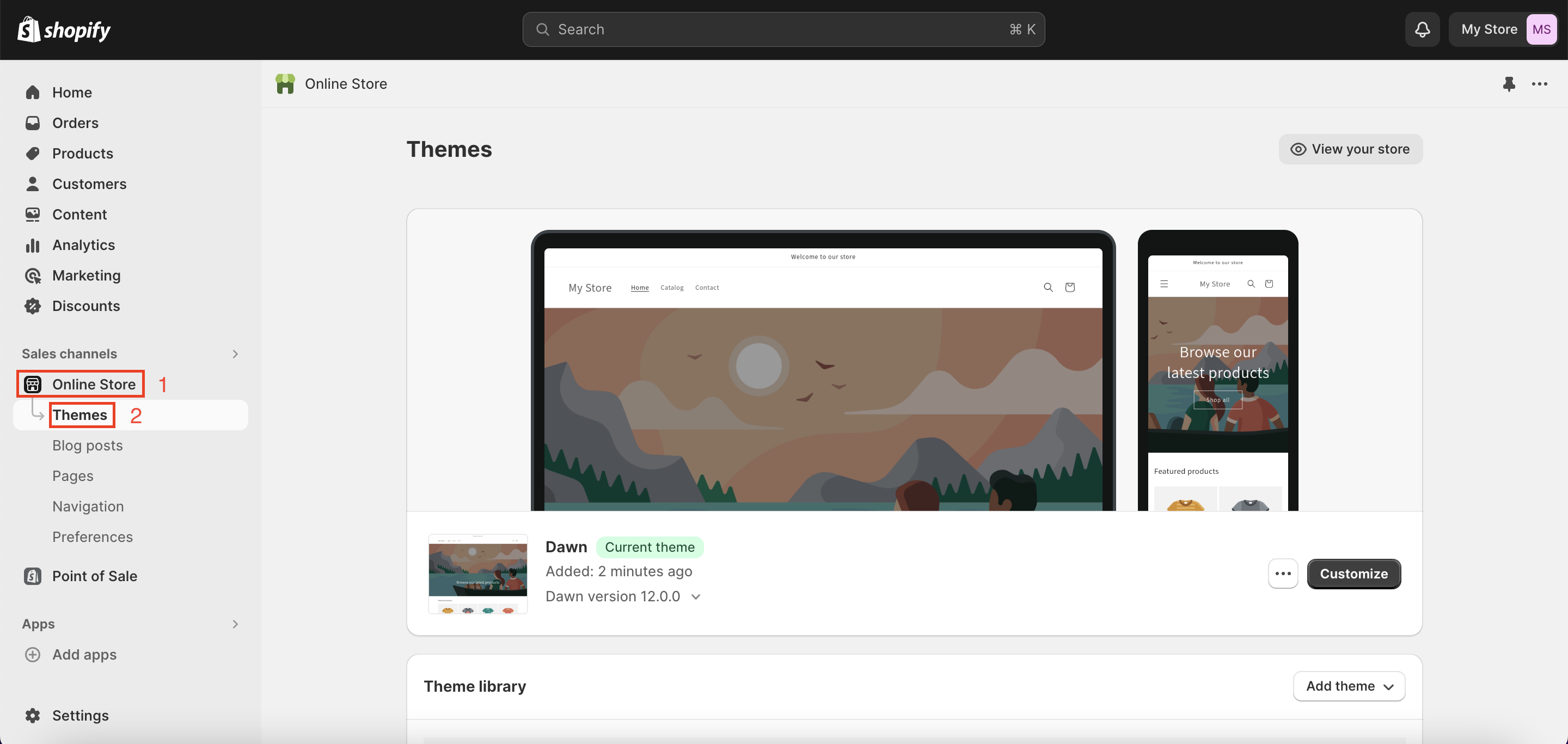
Accessing the HTML Editor
- Click on "Online Store".
- Then click on "Themes".

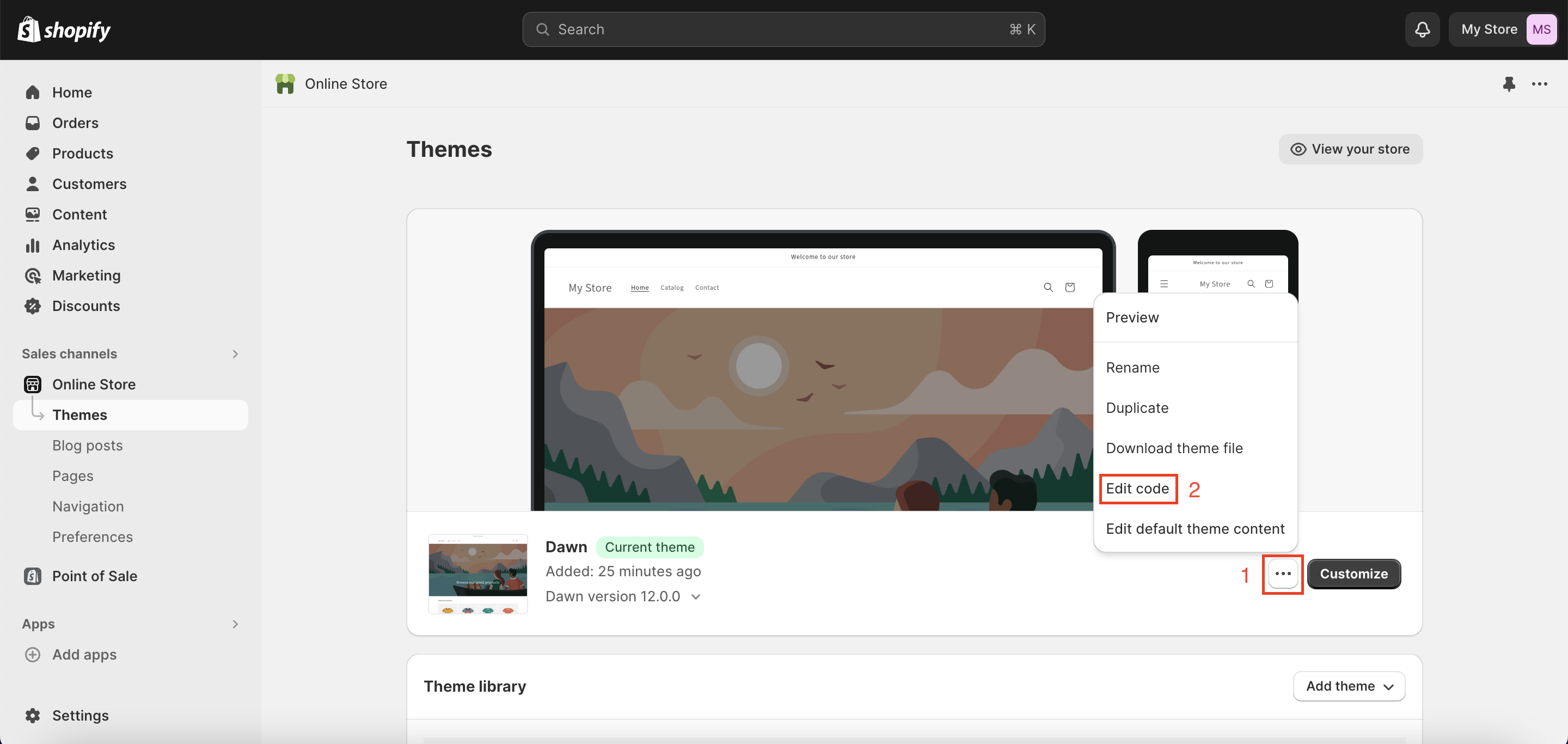
Find your theme and click on Actions → "Edit code".

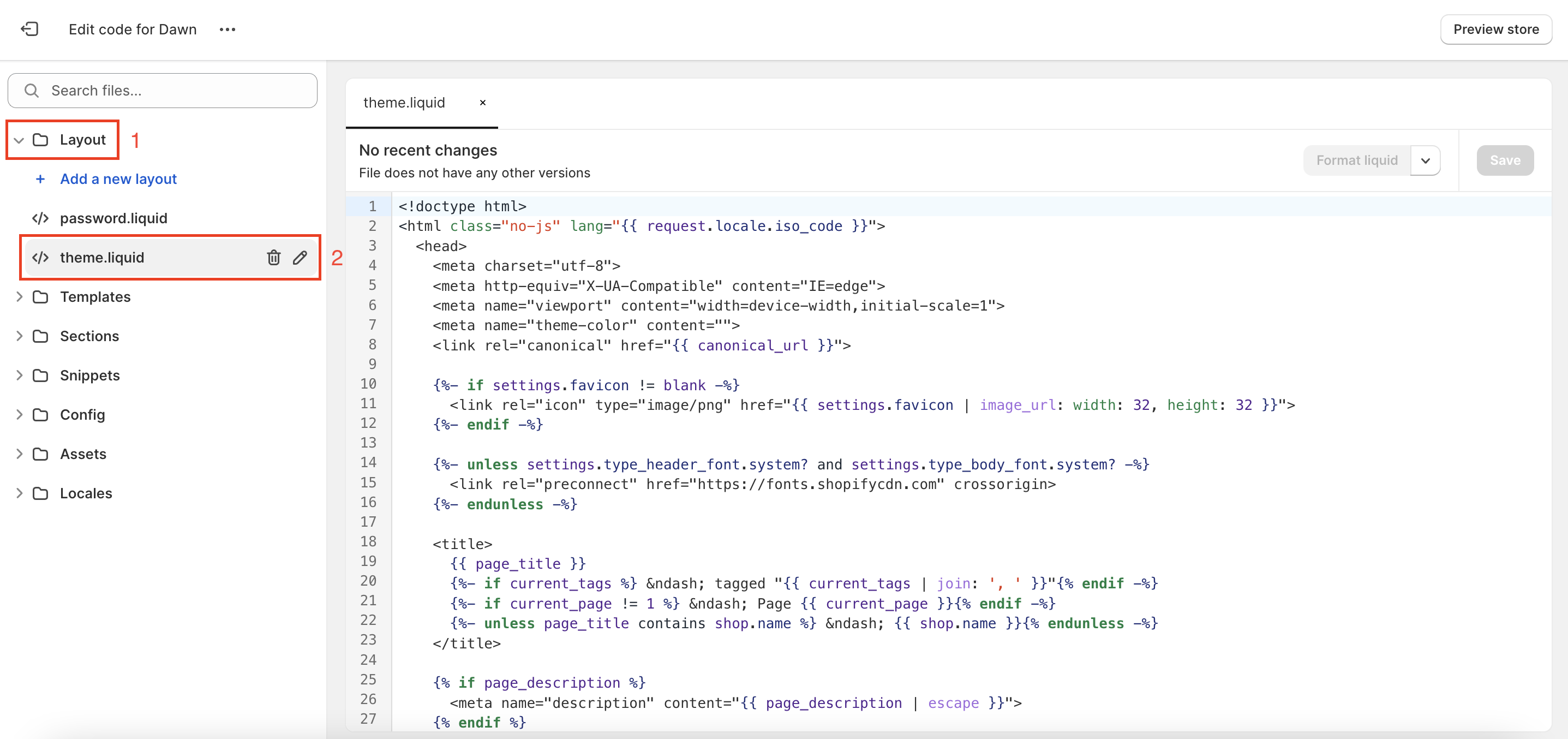
Open "theme.liquid"
Click on the "Layout" dropdown and click on "theme.liquid" to open the HTML editor.

Paste the SiteTran Widget code:
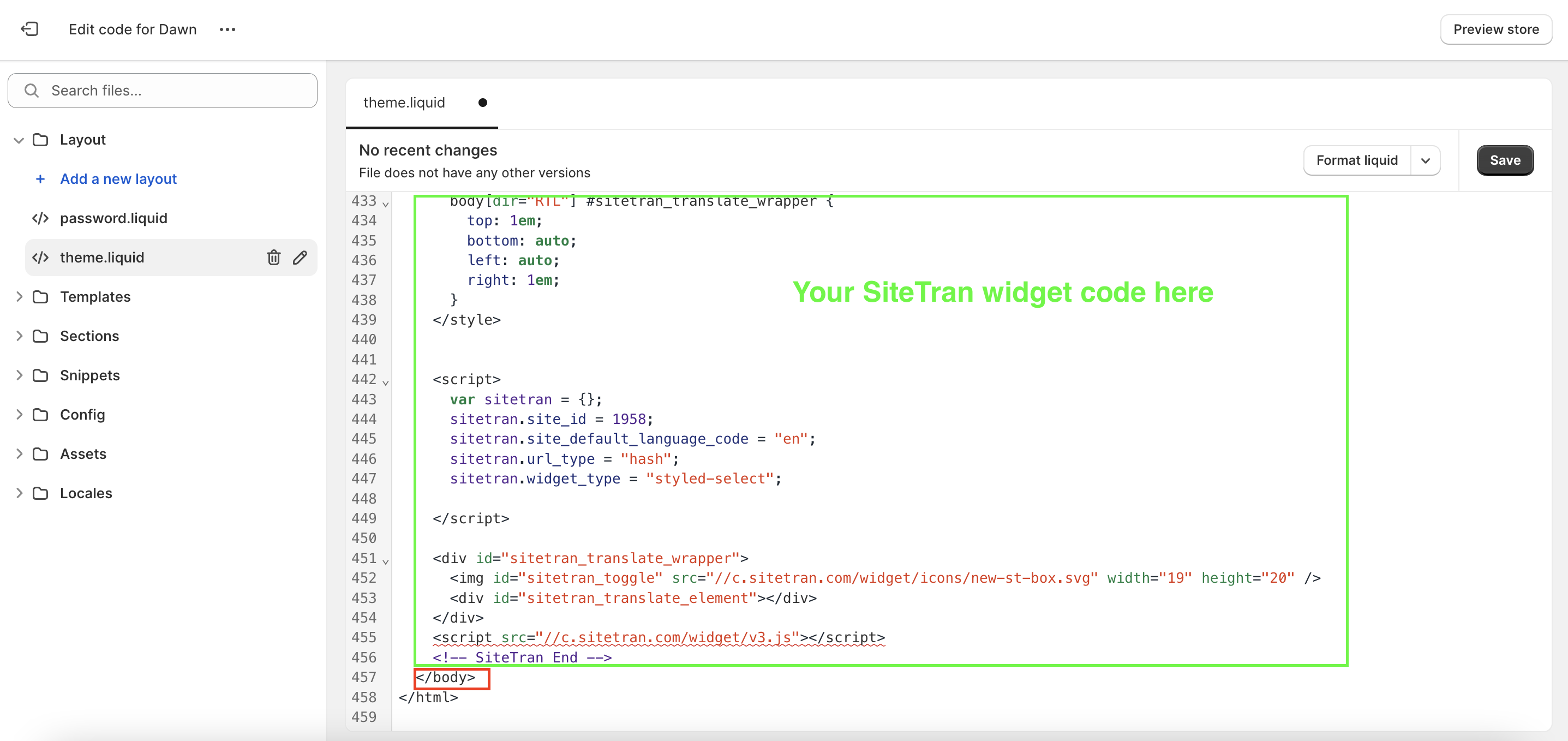
You should now be in your Shopify site’s HTML editor, which is where you add the SiteTran code.
Paste the SiteTran Widget Code that you copied earlier, right before the closing of the body element (before the </body> line).
Your widget code looks like this:
<script>var sitetran = { site_id: your_site_id };</script>
<script src="//c.sitetran.com/widget/v3.js"></script>If you need help finding your code snippet, check out this article.

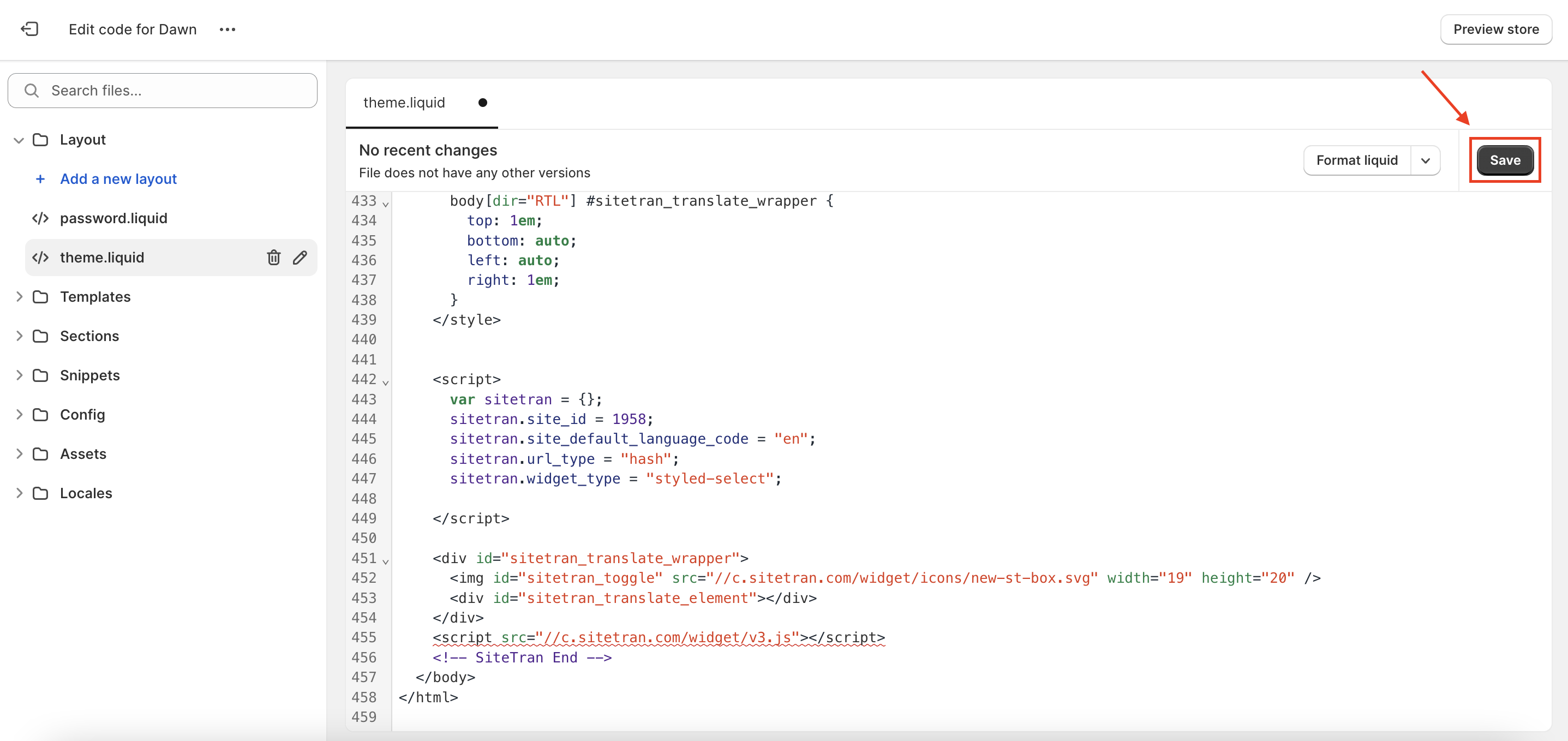
Click "Save"
At the top right of the code editor, save your changes.

Verifying & Translating
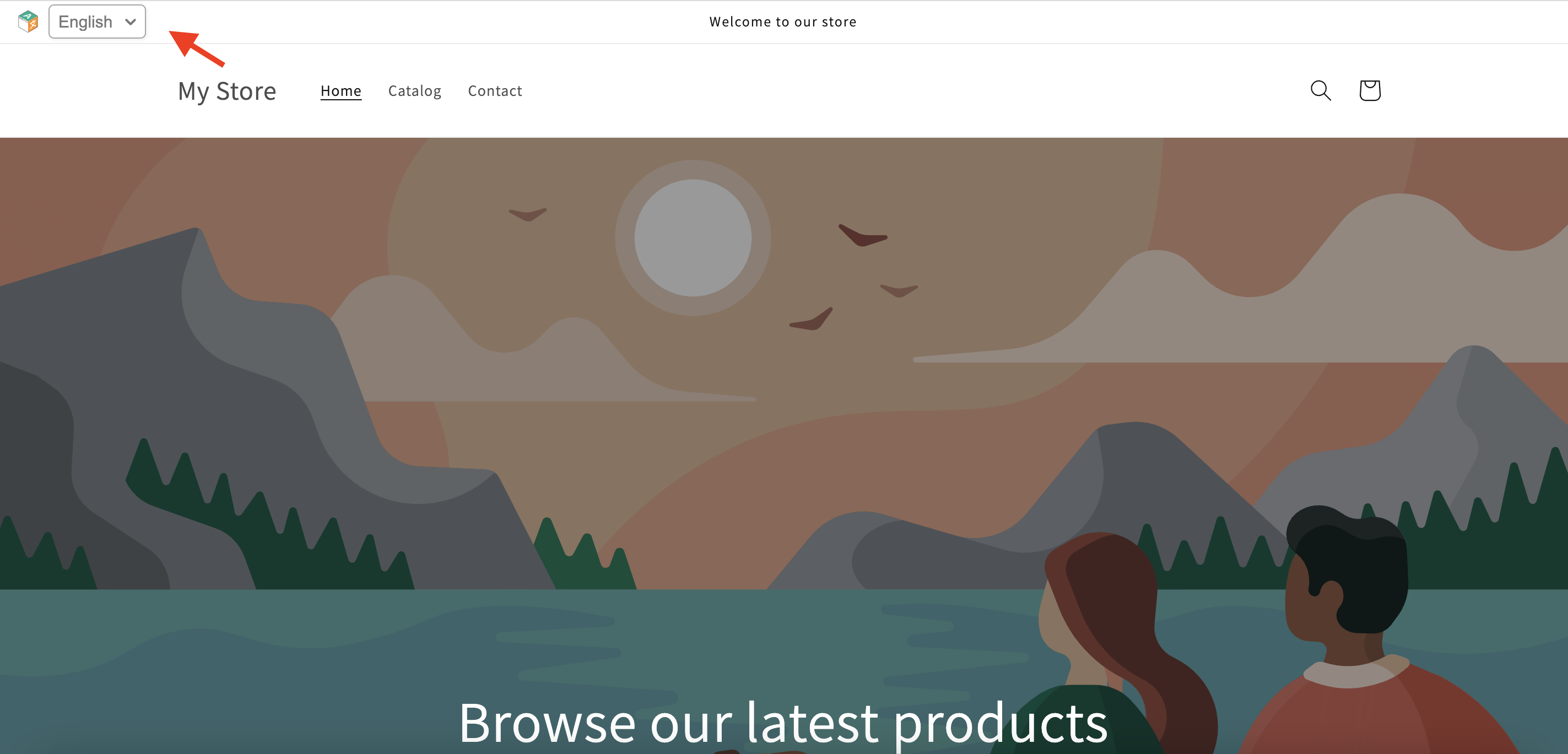
Testing the Integration.
Visit your Shopify site, and locate the SiteTran Widget. Choose your new language from the dropdown, and SiteTran will begin discovering your phrases.

Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.
