Overview of Squarespace + SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your Squarespace website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for Squarespace users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your Squarespace site, with SiteTran!
Prerequisites:
A Squarespace website on their Business plan that you want to translate.
A SiteTran site that you will integrate with Squarespace. If you haven’t already, sign up for SiteTran and create a (free) SiteTran site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
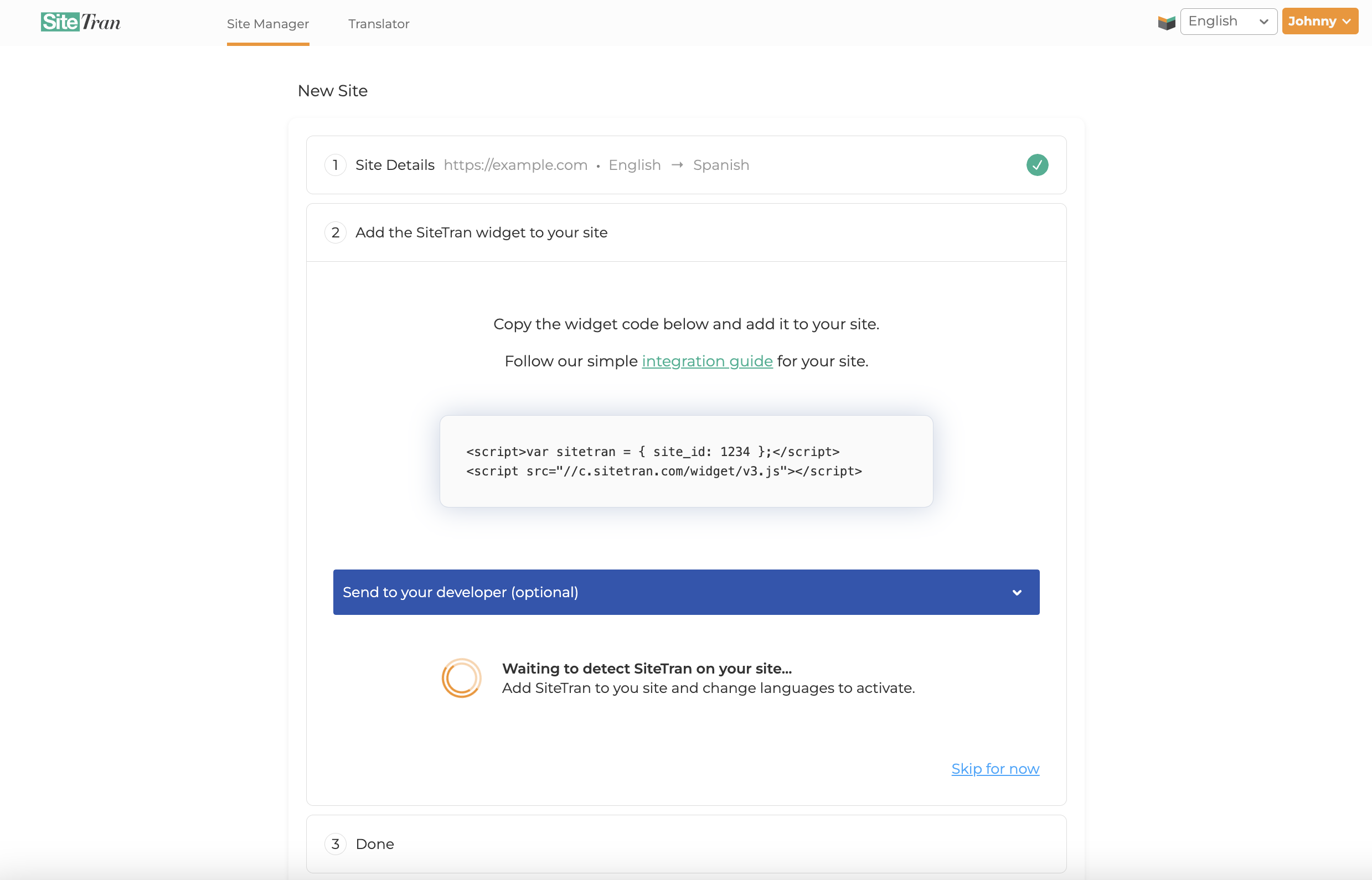
First, retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a new site in SiteTran to get your widget code, which will generate the language dropdown on your Squarespace site.
Copy the Widget Code
Click the "Copy" button to get your widget code. You will use this in a bit.
Your Widget Code is available when creating your SiteTran site. If you skipped this step you can also retrieve it from the widget page.

Integrating with Squarespace
Initial Login and Navigation
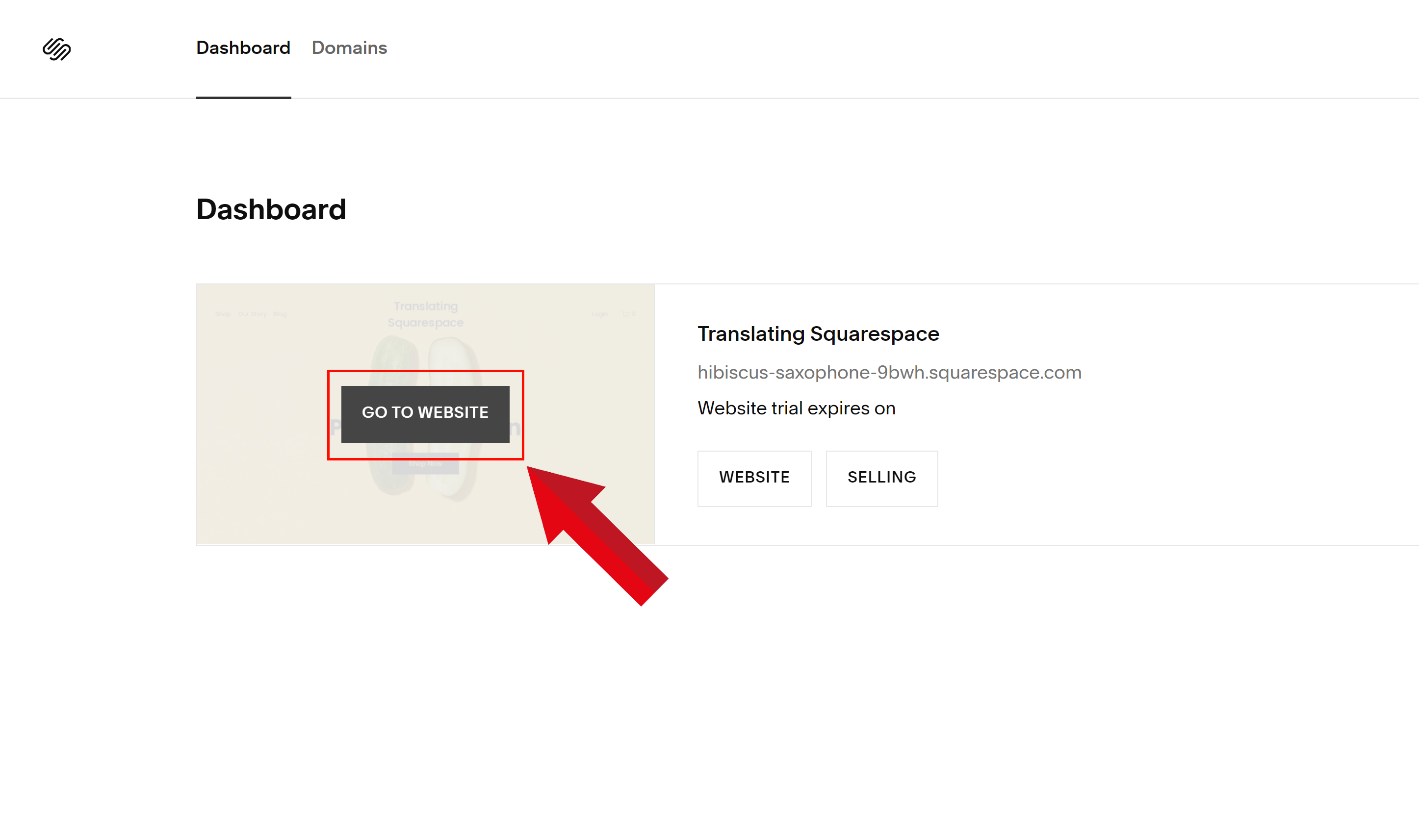
In a new tab, log in to your Squarespace website
Go to your Squarespace Website
Navigate to the website where you want to integrate the Sitetran widget.

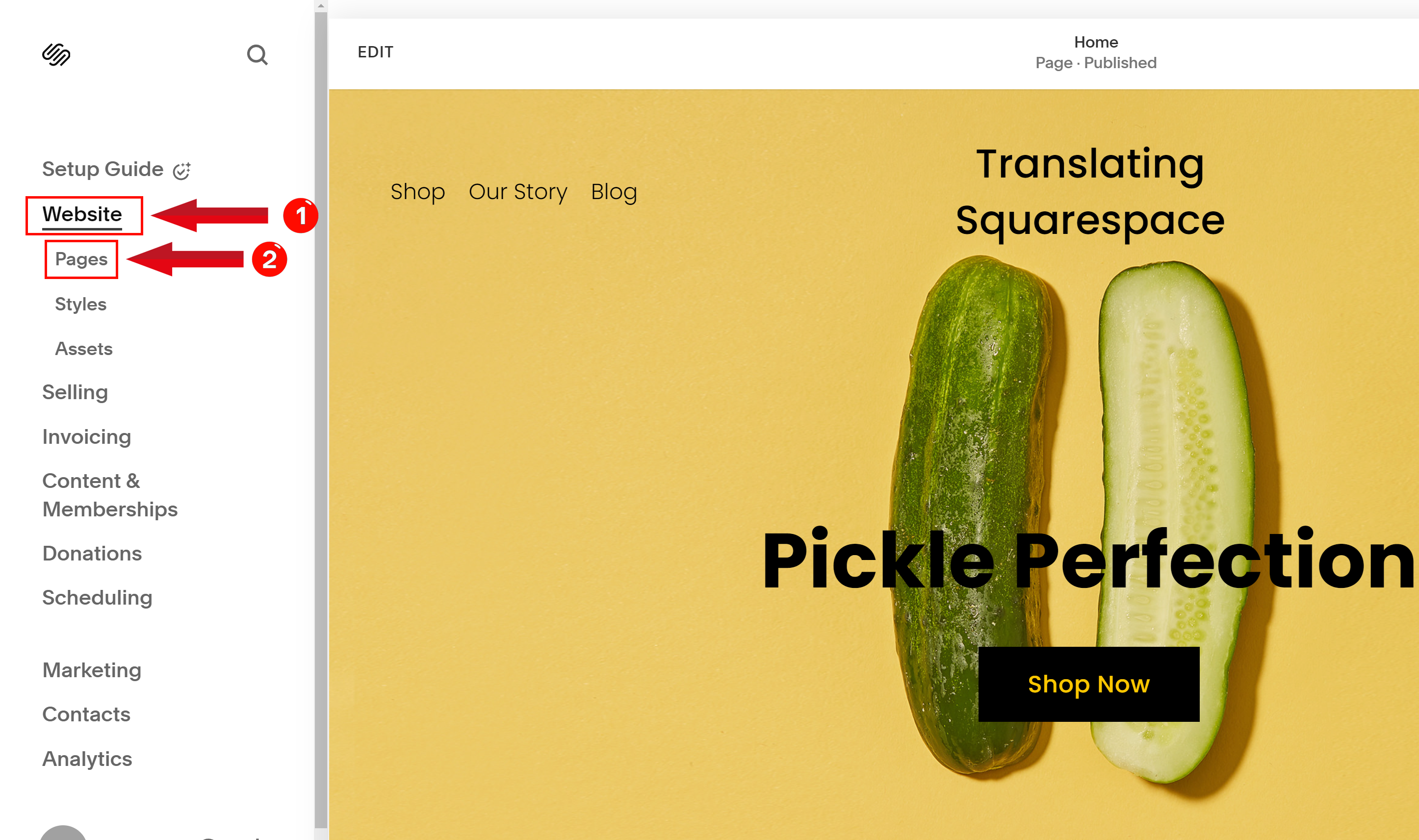
Access Squarespace Admin Dashboard
In your Squarespace dashboard, click on the "Website" option in the side menu. This will expand to reveal additional options. Next, choose "Pages".

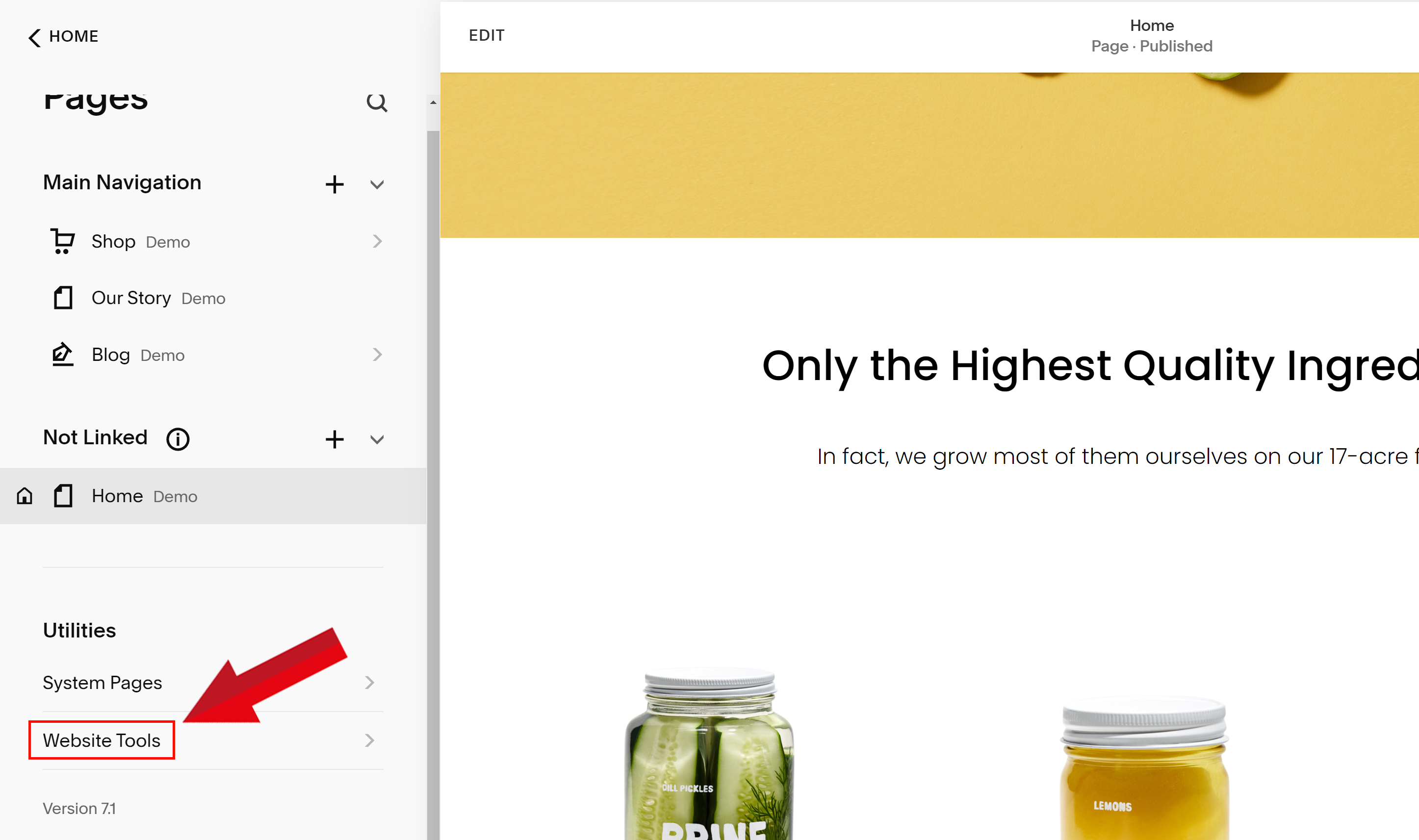
Navigate to Website Tools
Still on the left-side menu, under the "Pages" category, scroll down to the "Utilities" subcategory. Under the "Utilities" subcategory, click on "Website Tools."

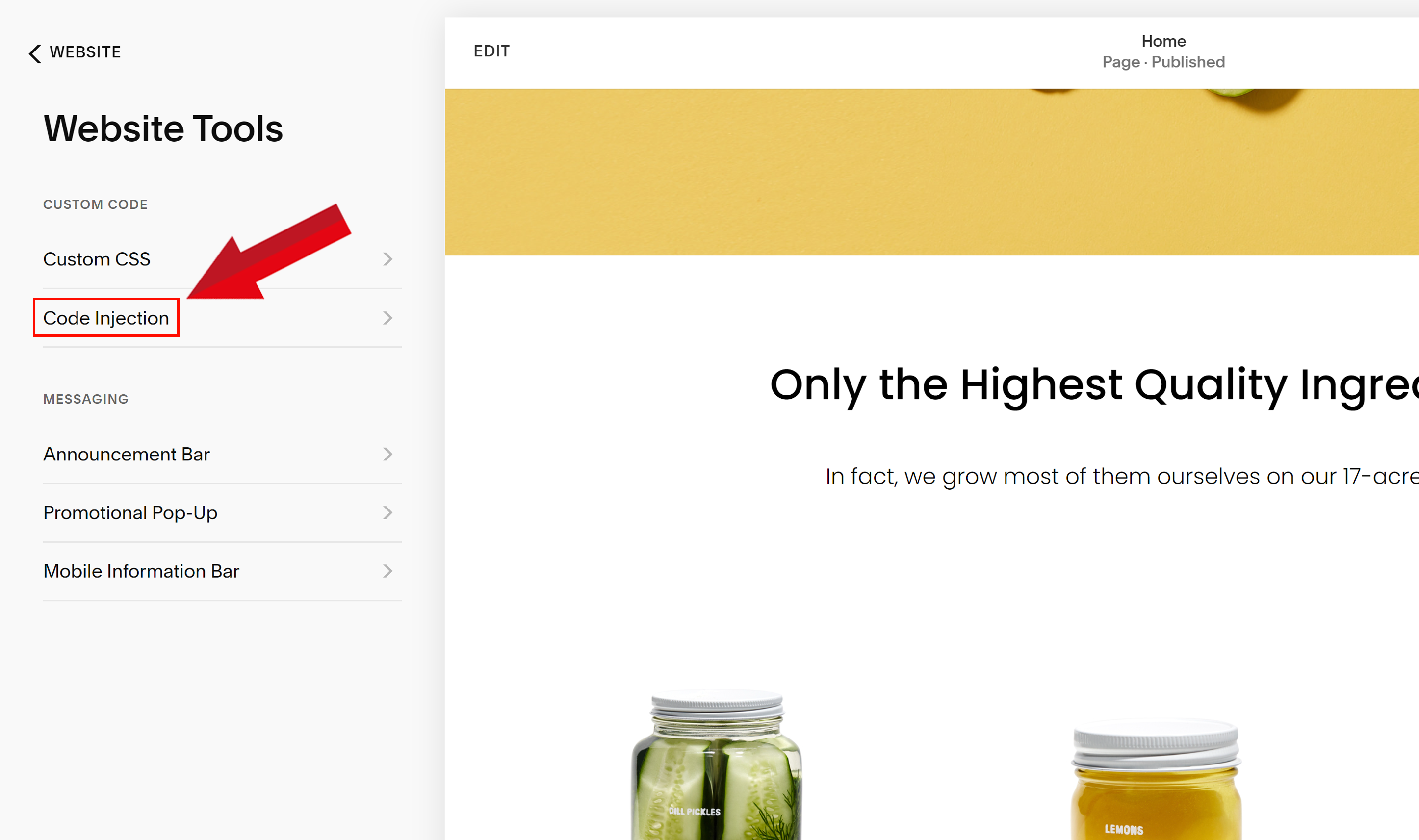
Access Code Injection
In the Website Tools section, locate and click on "Code Injection".

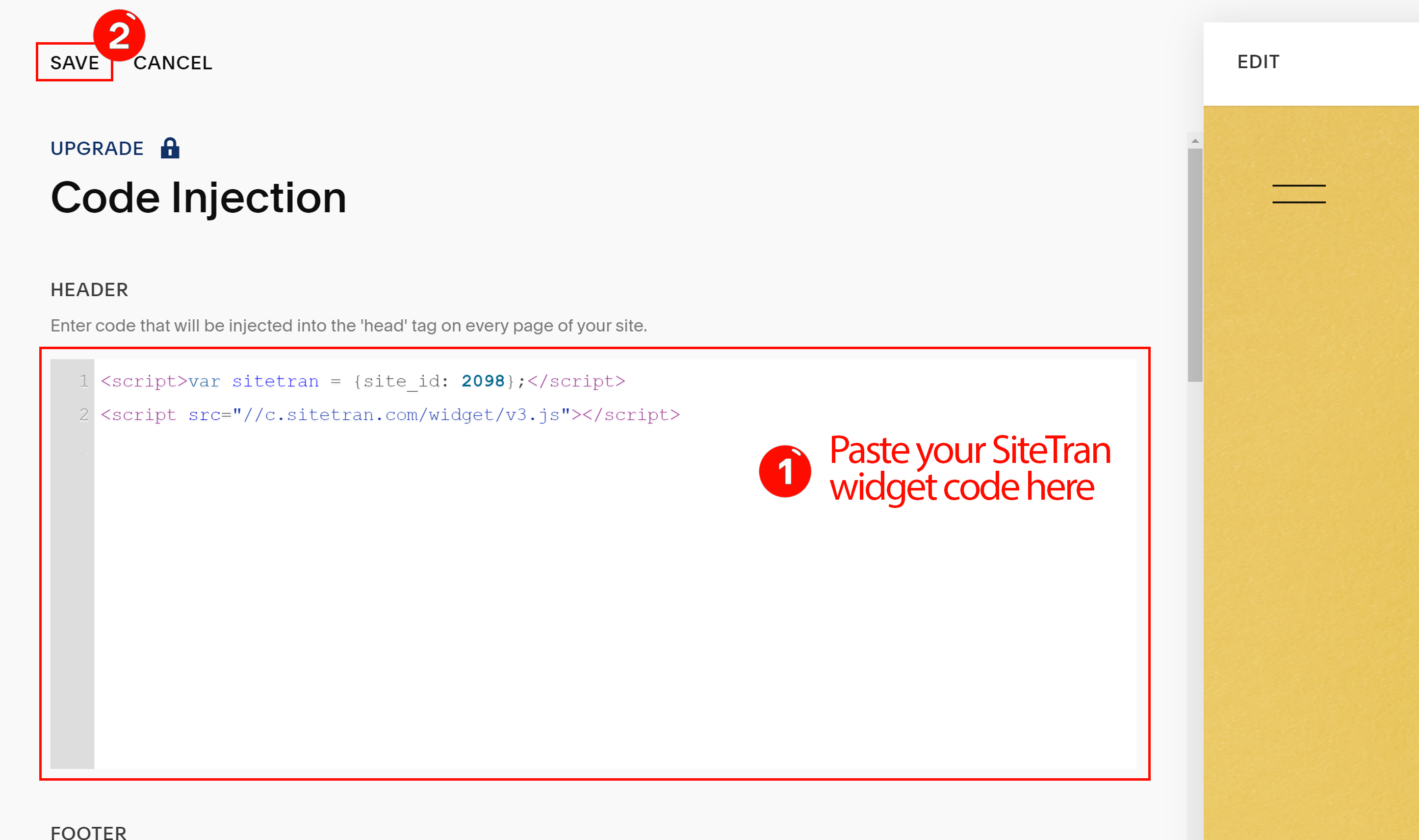
Paste SiteTran Widget Code
In the Code Injection section, locate the Header Inline editor.
Paste the SiteTran Widget Code that you copied earlier
Your widget code looks like this:
<script>var sitetran = { site_id: your_site_id };</script>
<script src="//c.sitetran.com/widget/v3.js"></script>If you need help finding your code snippet, check out this article.
After pasting the code, click on the Save button at the top left to apply the changes

Verifying & Translating
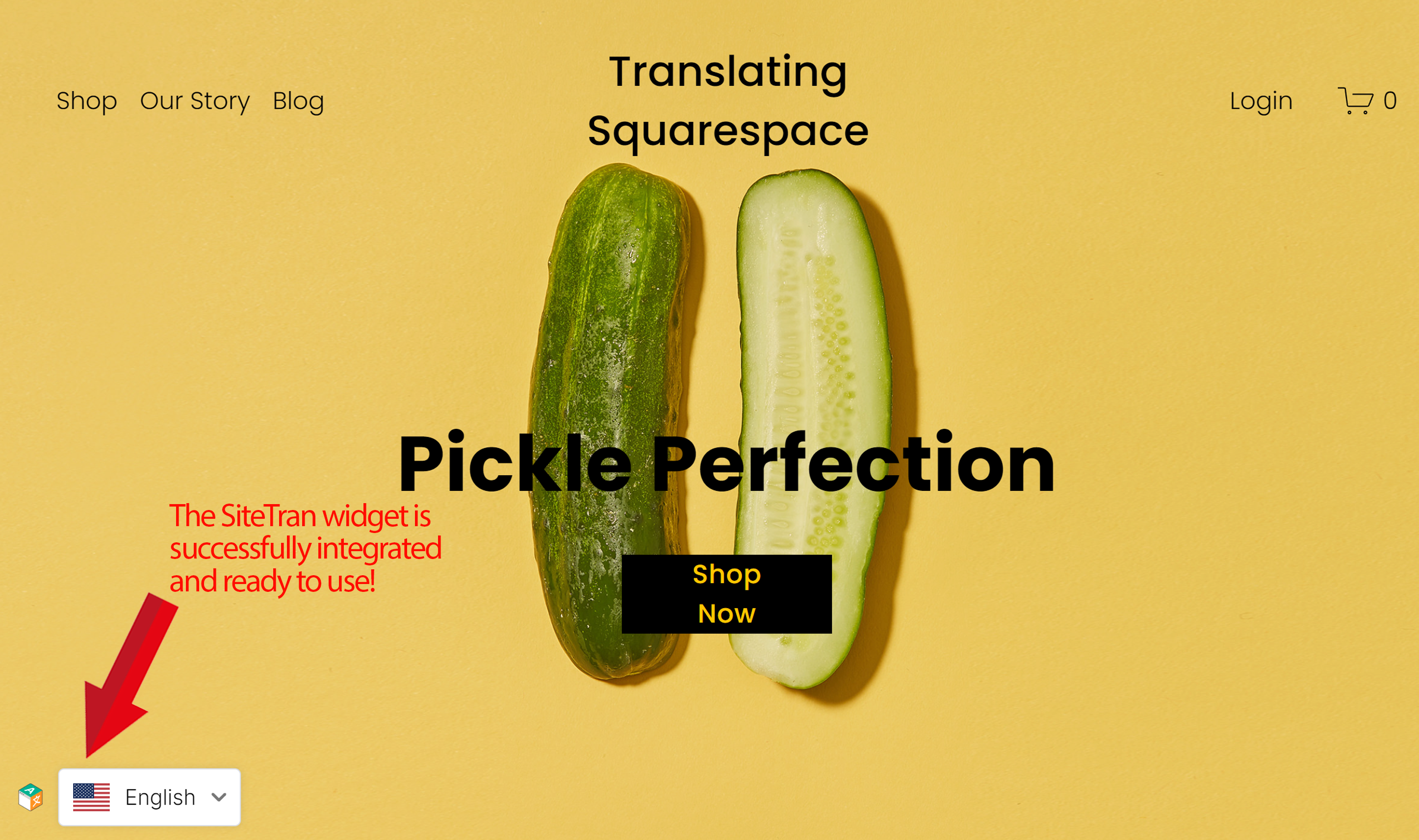
Testing the Integration
Visit your Squarespace site, and locate the SiteTran Widget at top left. Choose your new language from the dropdown, and SiteTran will begin discovering your phrases.

Congratulations! You have successfully integrated SiteTran with your Squarespace site.
