Overview of Tumblr + SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your Tumblr website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for Tumblr users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your Tumblr site, with SiteTran!
Prerequisites:
A Tumblr website that you want to translate.
A SiteTran site that you will integrate with Tumblr. If you haven’t already, sign up for SiteTran and create a (free) SiteTran site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
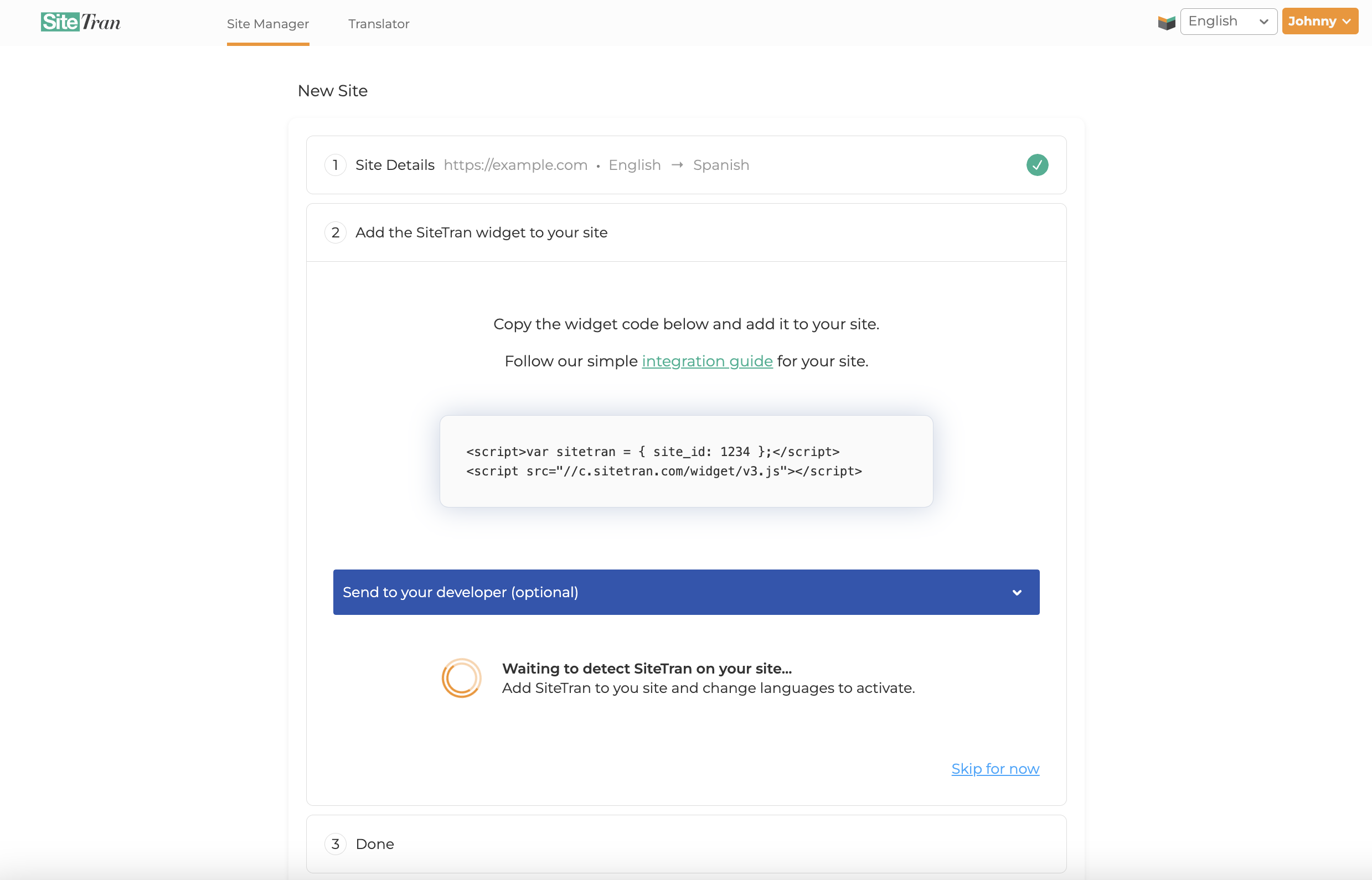
First, retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a new site in SiteTran to get your widget code, which will generate the language dropdown on your Tumblr site.
Copy the Widget Code
Click the "Copy" button to get your widget code. You will use this in a bit.
Your Widget Code is available when creating your SiteTran site. If you skipped this step you can also retrieve it from the widget page.

Integrating with Tumblr
Initial Login and Navigation
In a new tab, log in to your Tumblr website
Accessing Settings
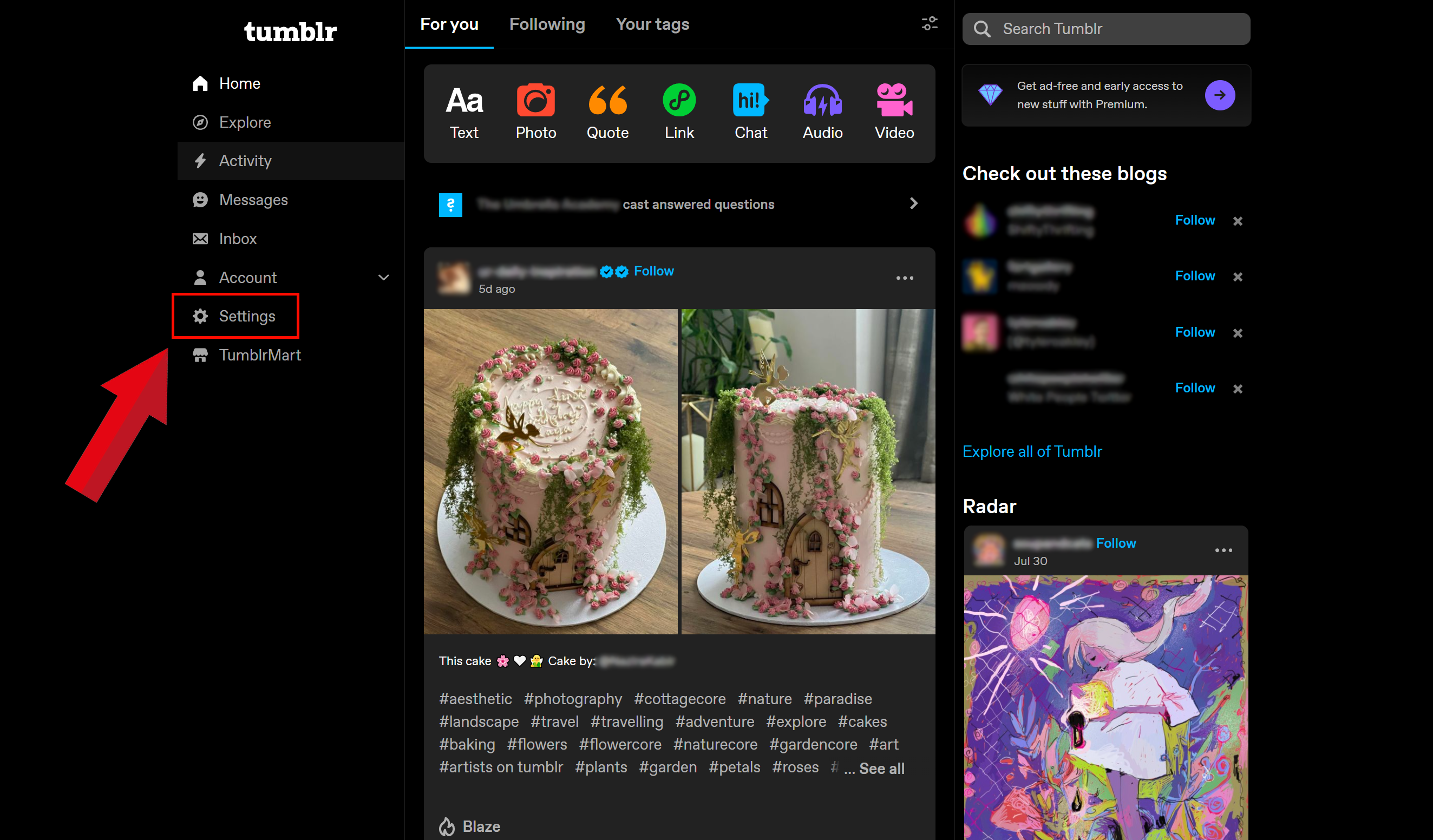
Navigate to the left-hand side of your blog's dashboard
Click on "Settings".

Selecting the Blog
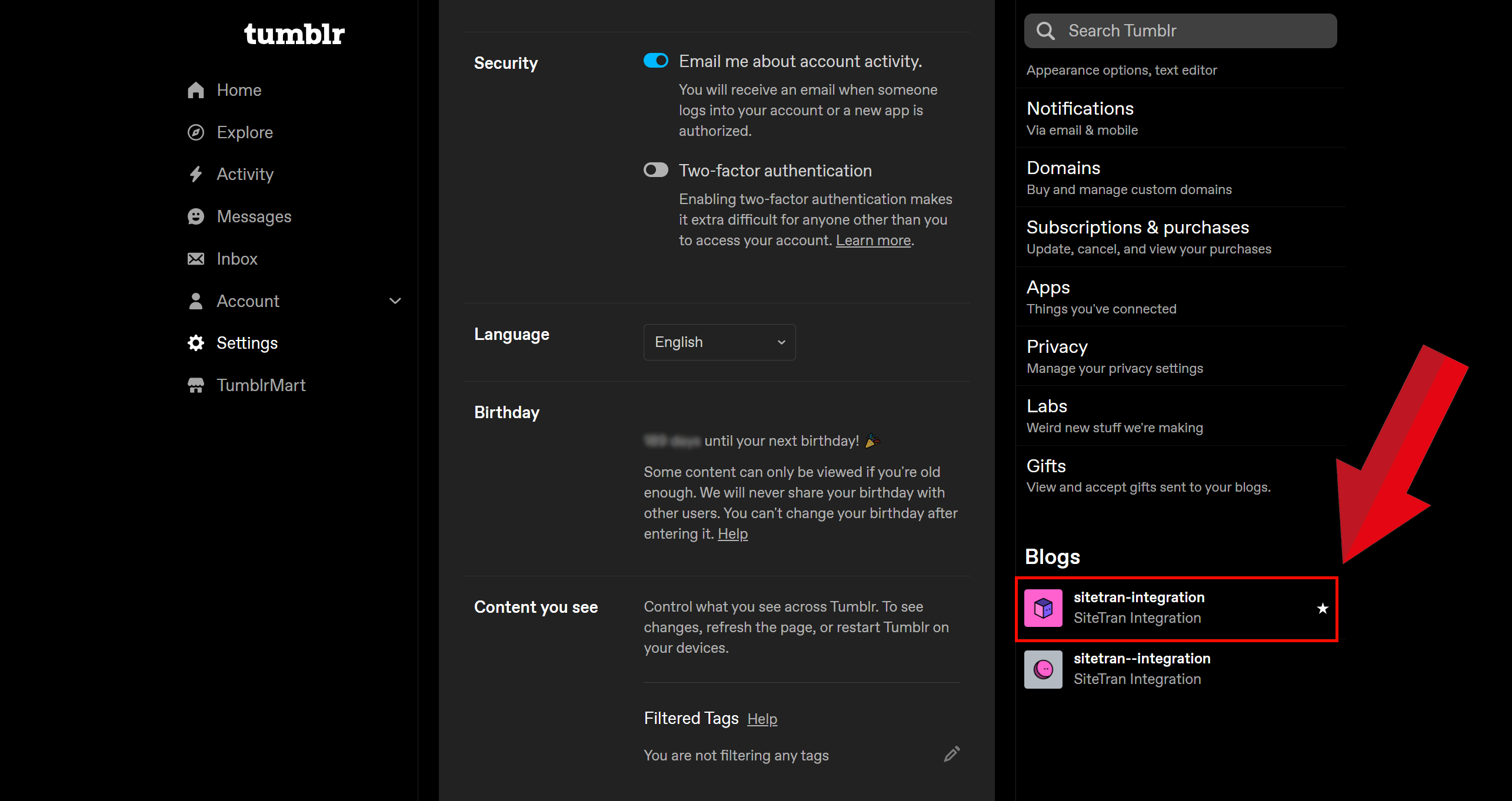
On the right side of the page, select the blog you want to update.

Accessing the Theme Editor
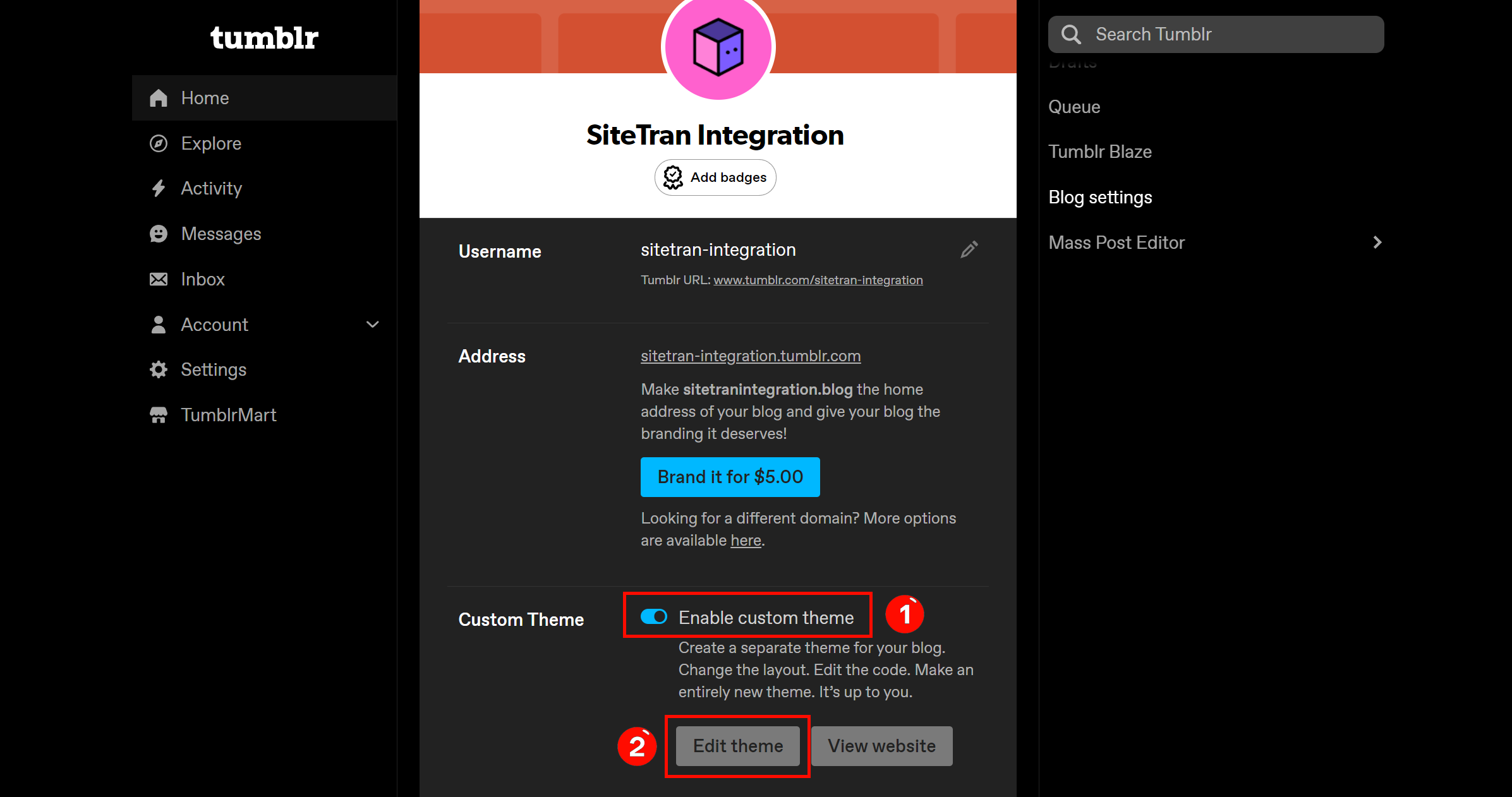
- Under "Custom theme", toggle "Enable custom theme" to activate customization options.
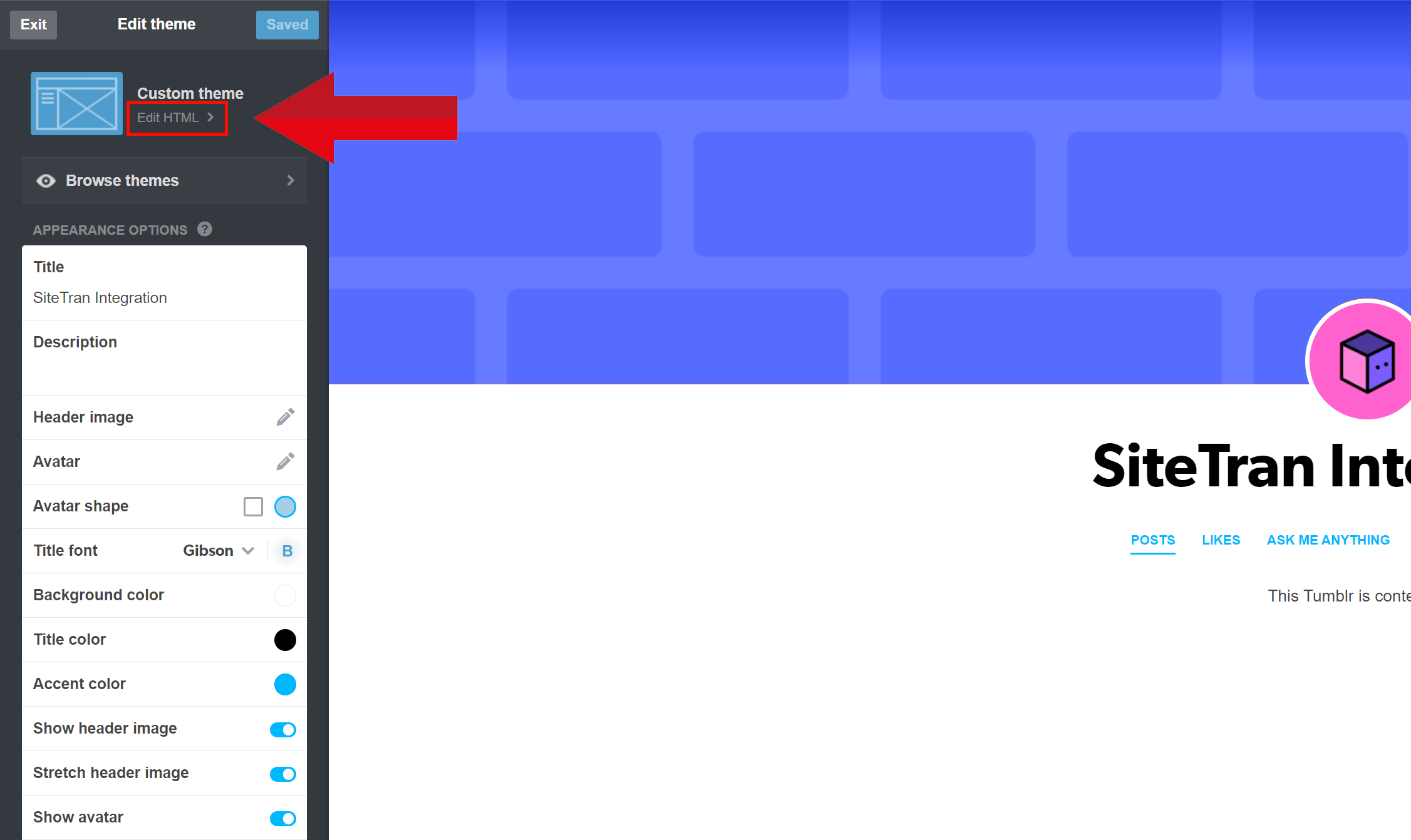
- Once the custom theme is enabled, click on "Edit Theme".

Editing HTML
Within the theme editor, locate and click on the "Edit HTML" button.
This opens the source code editor where you can make changes to the HTML code of your theme.

Add Your SiteTran Widget Code
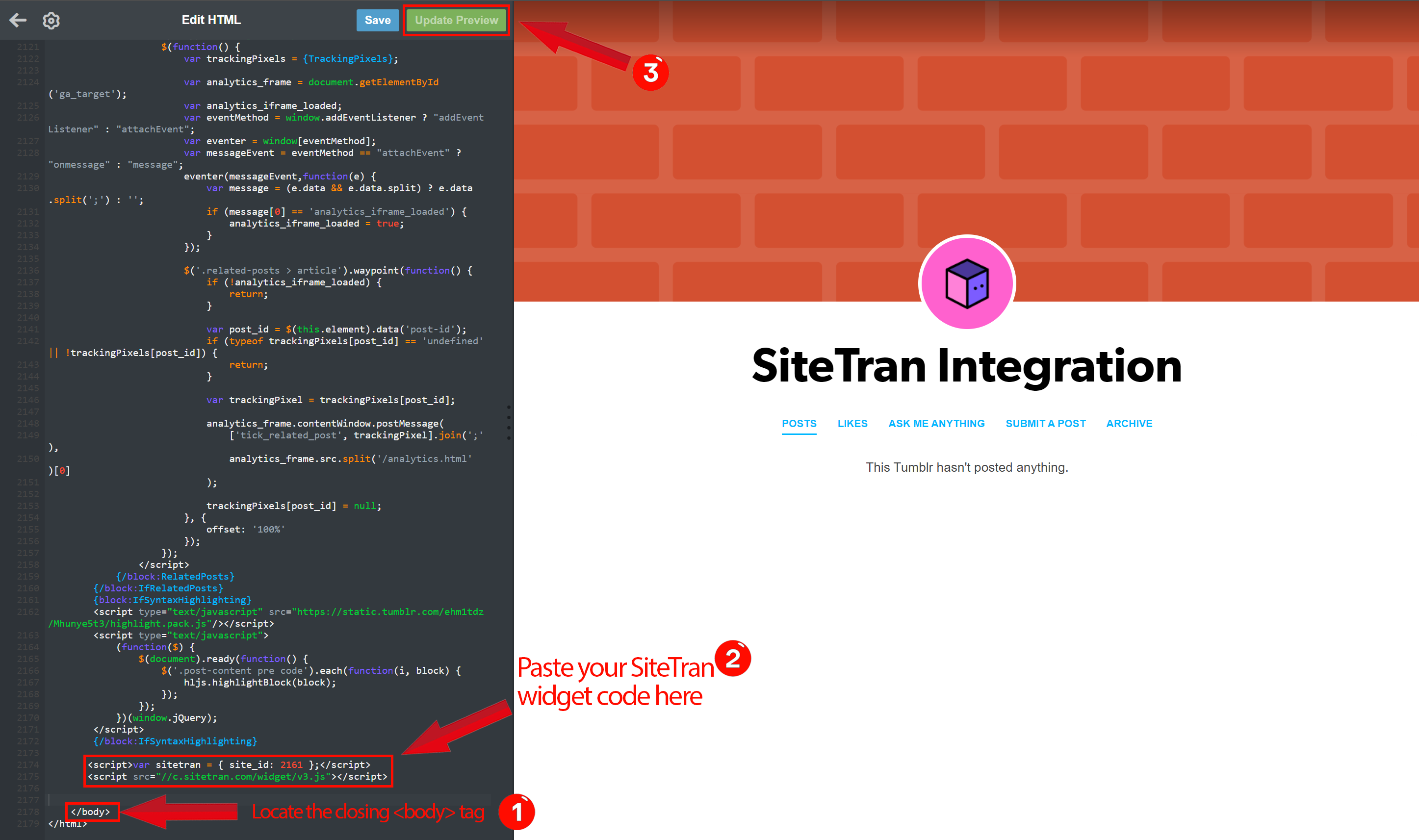
- Within the HTML editor, find the closing </body> tag and paste the SiteTran Widget Code (that you you copied earlier, right before the closing of the body element).
Your widget code looks like this:
<script>var sitetran = { site_id: your_site_id };</script> <script src="//c.sitetran.com/widget/v3.js"></script>If you need help finding your code snippet, check out this article.
- After modifying the HTML, click "Update Preview" to preview changes in your blog's appearance
- Finally, click on "Save" to apply the changes to your blog.

Verify & Translate
Testing the Integration
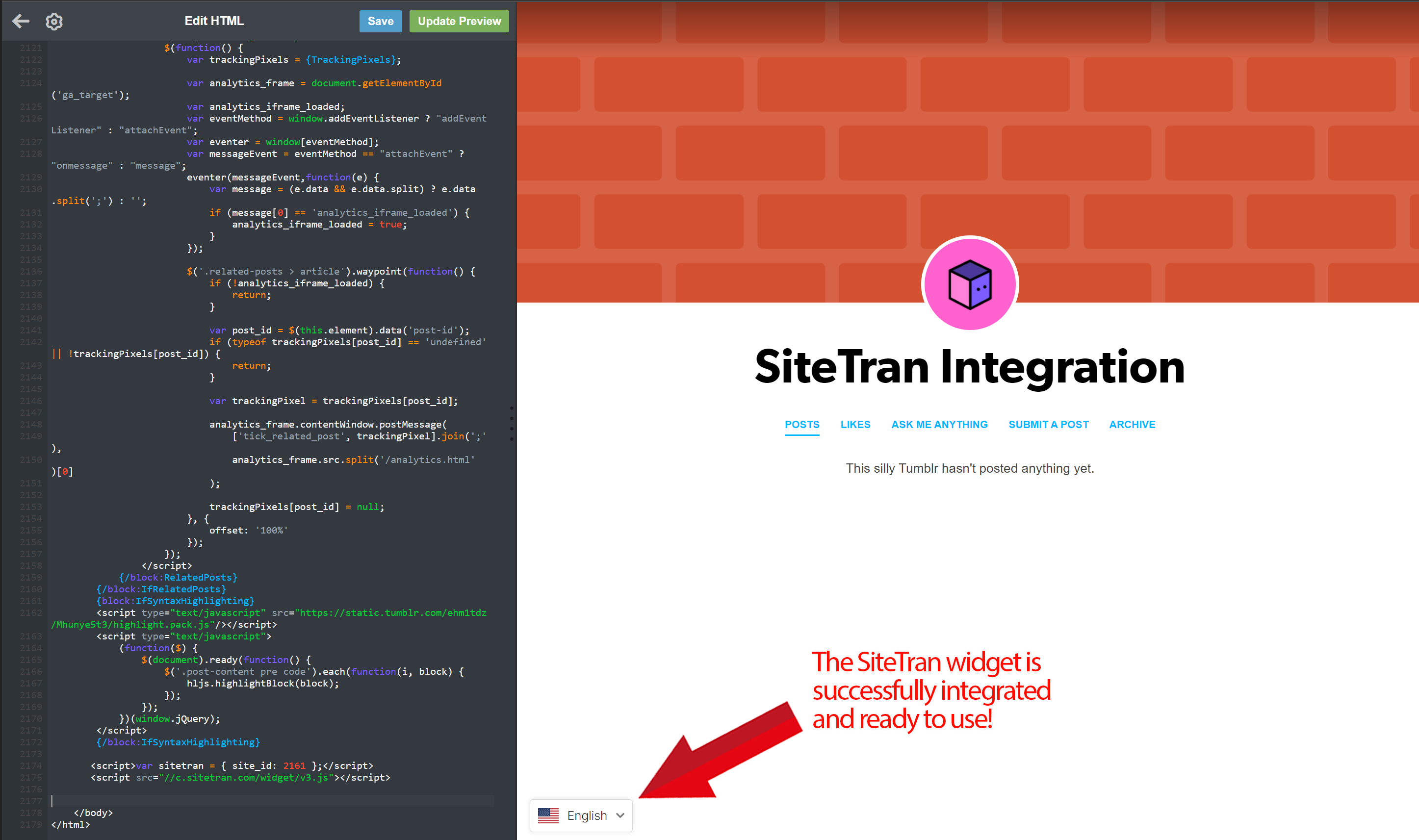
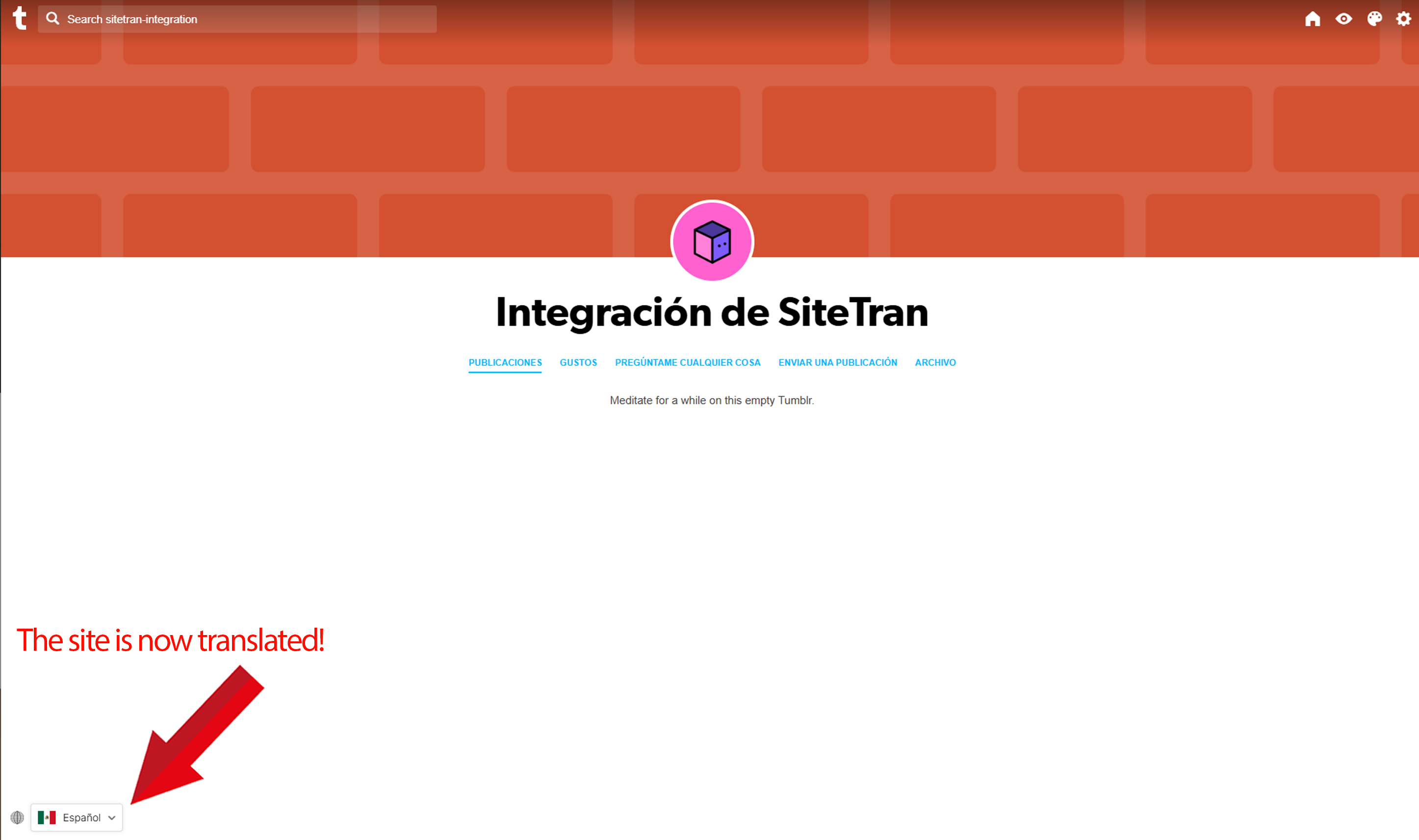
Visit your Tumblr Blog, and locate your newly added SiteTran Widget. Select your new language from the dropdown and SiteTran will begin discovering your phrases.


Congratulations! You have successfully integrated SiteTran with your Tumblr Blog.
Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.
