Overview of Weebly SiteTran Integration
This guide offers a straightforward, step-by-step approach to make your Weebly website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for Weebly users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your Weebly site, with SiteTran!
Prerequisites:
A Weebly website that you want to translate.
A SiteTran account that you will integrate with your Weebly site. If you haven’t already, sign up for SiteTran, and add a new site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
First retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a site in SiteTran, and then proceed to get your widget code, which is what generates the language dropdown on your Shift4Shop site.
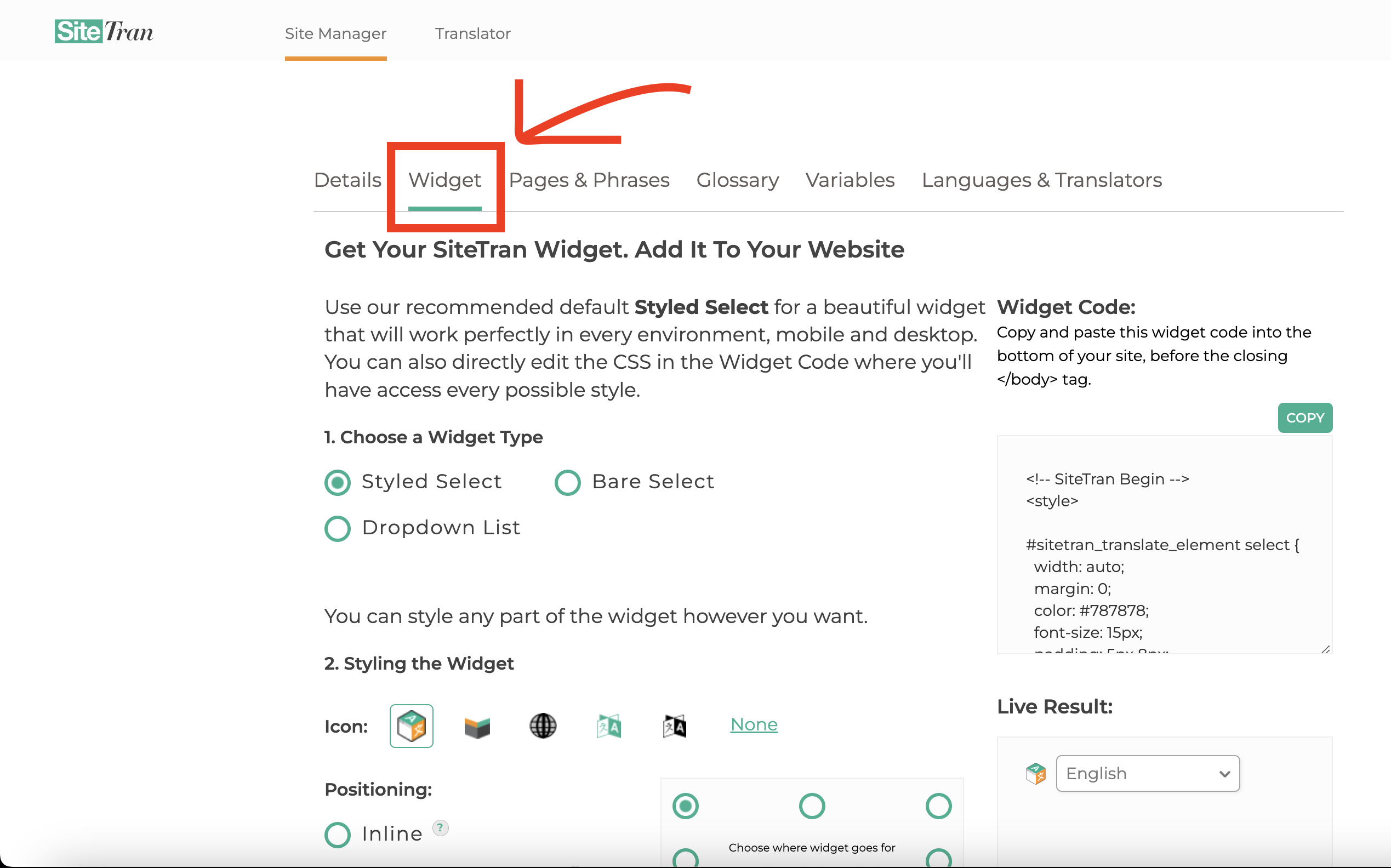
In SiteTran go to the "Widget" page.
To get your site’s SiteTran Widget Code, go to your site’s "Widget" page from the menu on top.

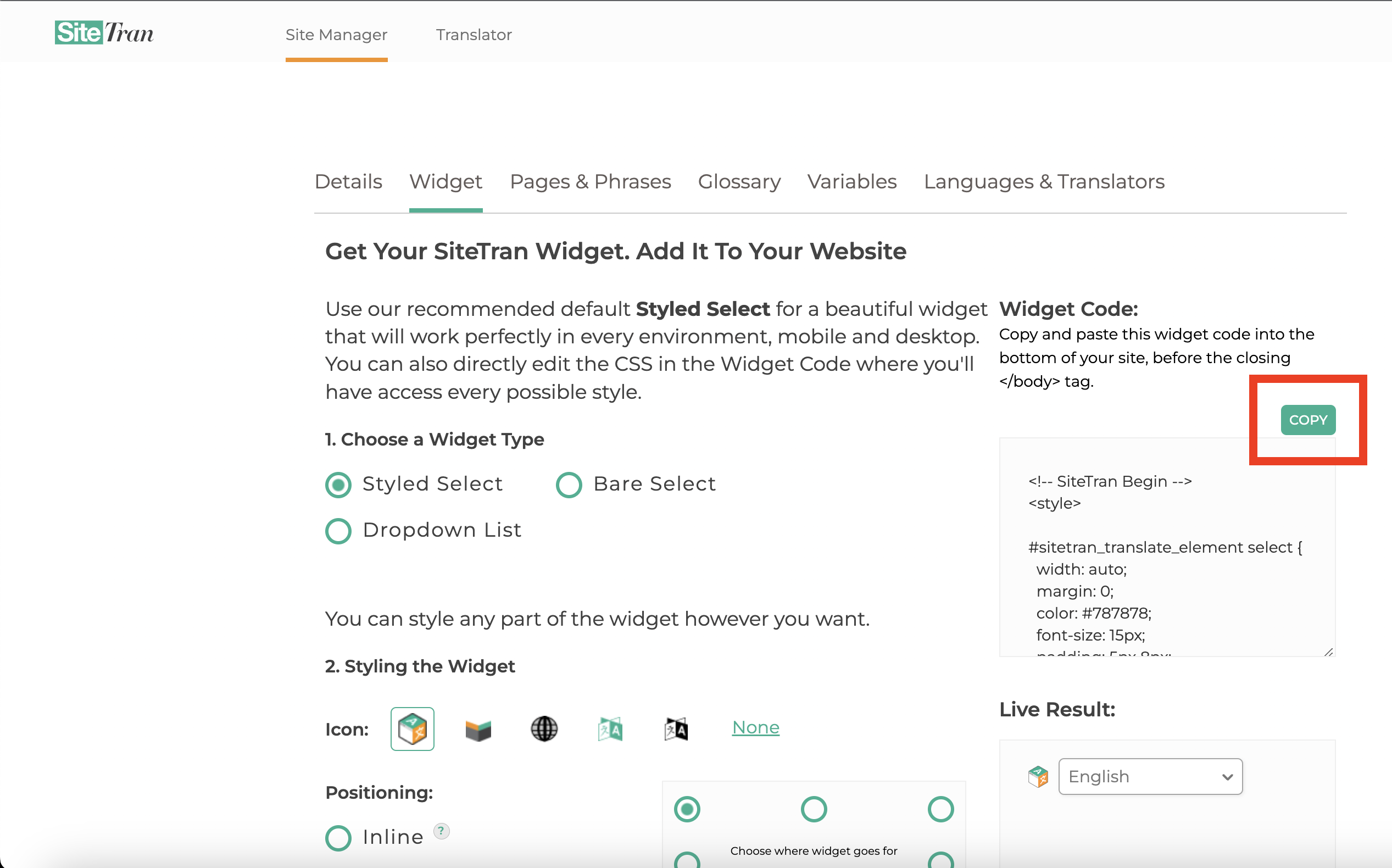
Copy the Widget Code
Click the "Copy" button to copy your widget code (includes your styles). You will use this in a bit.

Integrating with Weebly
Initial Login and Navigation
In a new tab, log in to your Weebly website
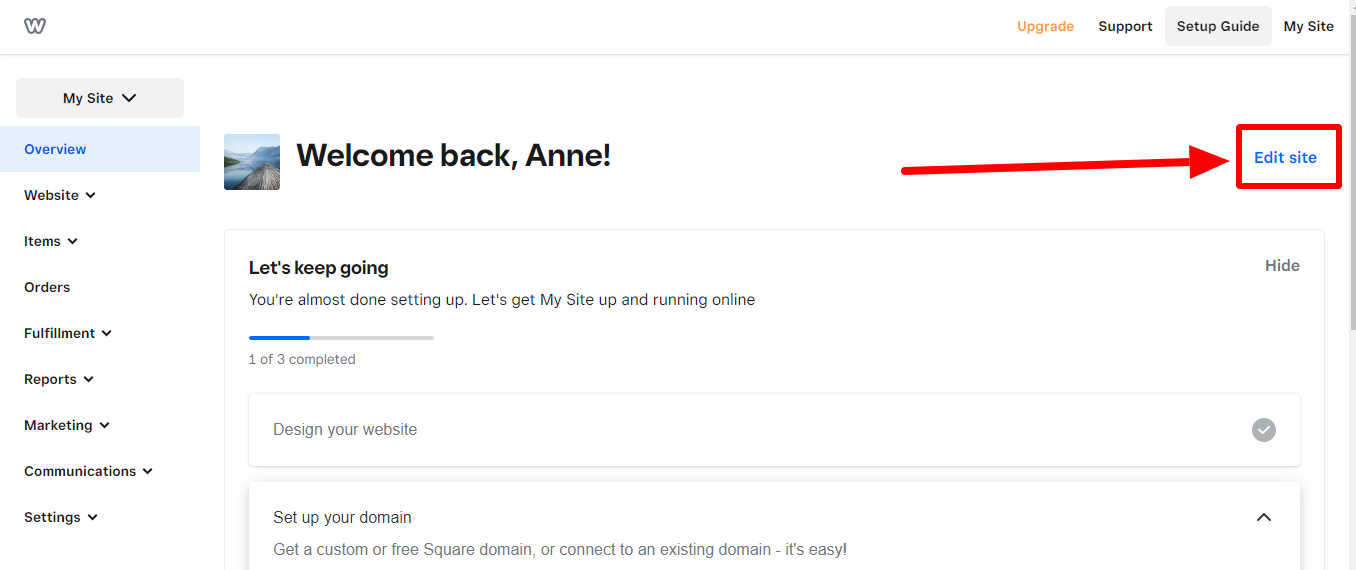
Access Weebly Admin Dashboard
On the right side of the dashboard, locate and click the "Edit Site" button.

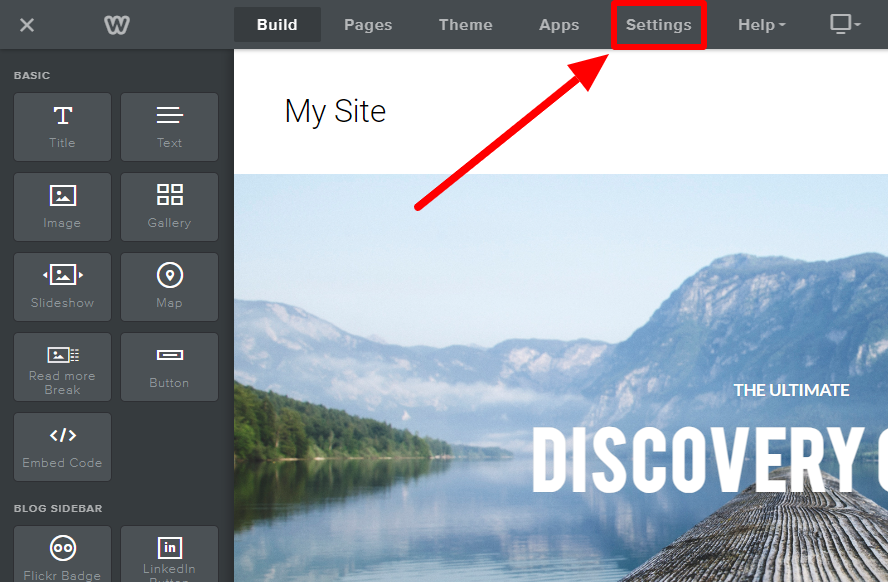
Navigate to Settings
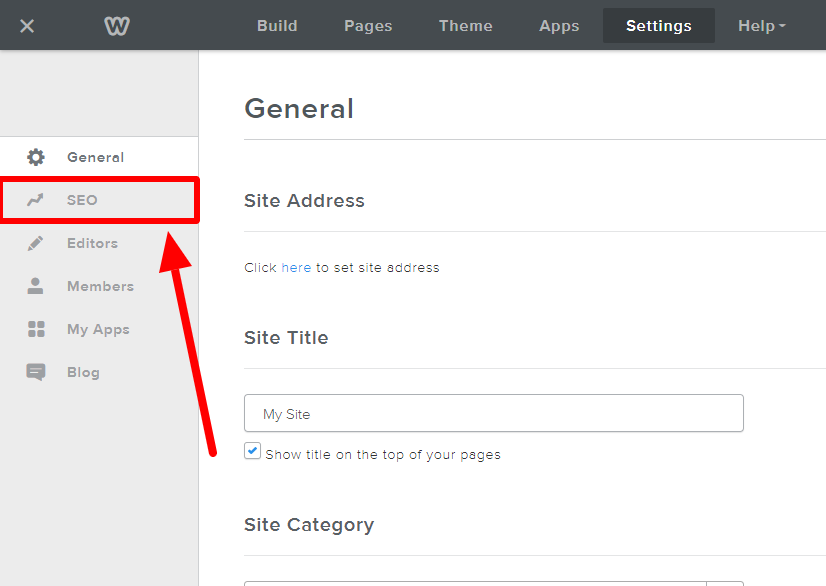
On the top menu of the Edit Site page, find and click on "Settings."

Access SEO Settings
Within the Settings page, click the "SEO" option on the right-side menu.

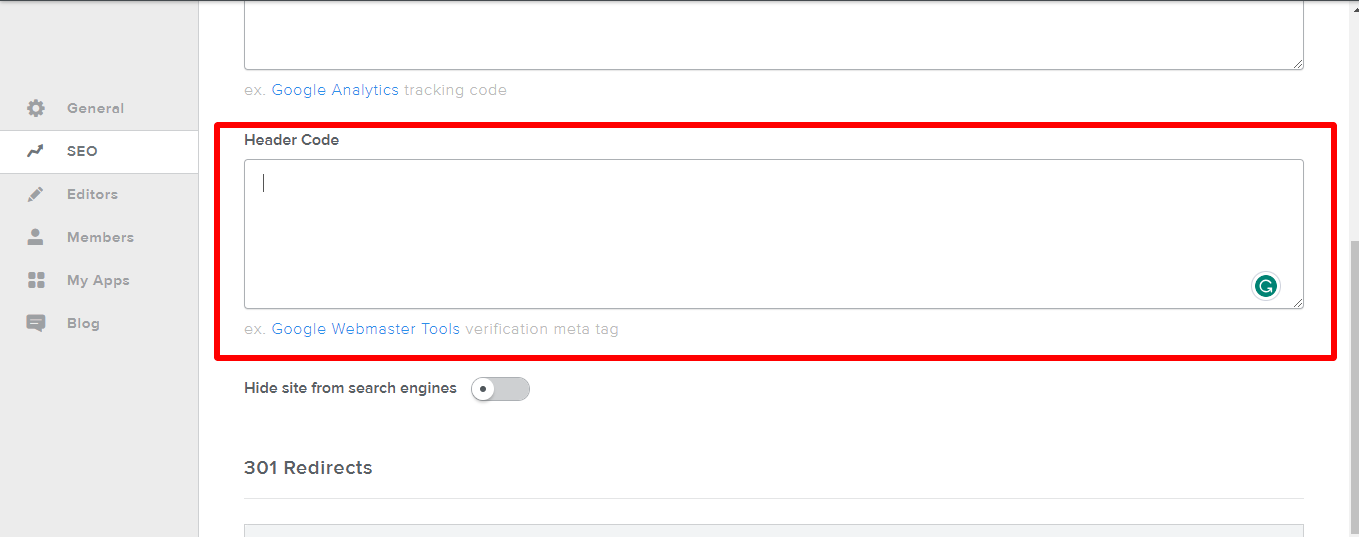
Access Header Code Editor
In the SEO settings page, you should inline code editors.
> Scroll down to find the "Header Code" editor.

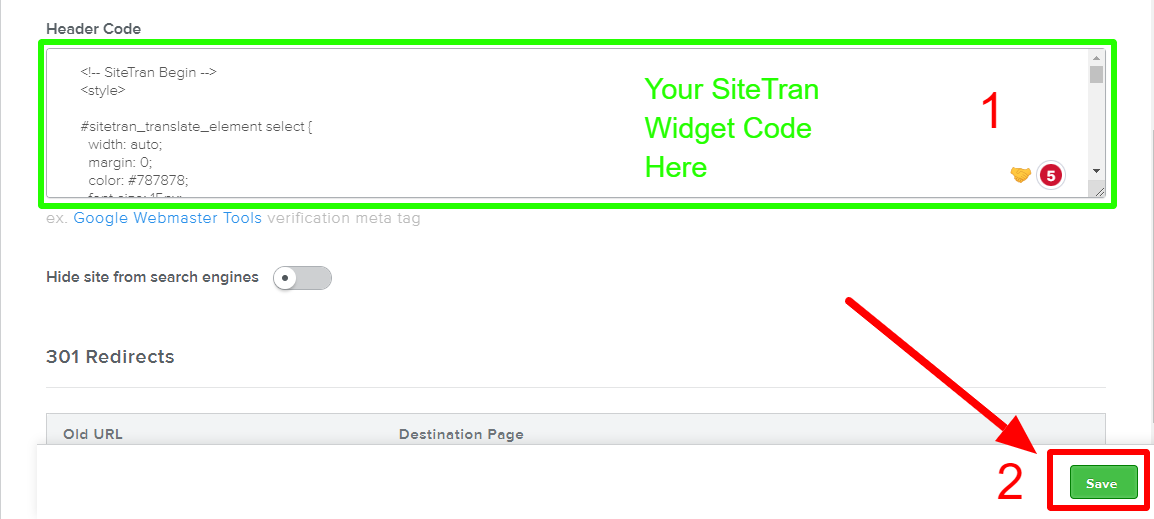
Paste SiteTran Widget Code
- Within the "Header Code" editor, paste the SiteTran Widget Code.
- After pasting the SiteTran Widget Code, click "Save" button at the bottom of the page to apply the changes to the SEO settings.

Verifying & Translating
Testing the Integration.
Visit your Weebly site, and locate the SiteTran Widget at the top left. Choose your new language from the dropdown, and SiteTran will begin discovering your phrases.
Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.
